
[English version of this article? Use Google Translate!]
PhoneGap is een uitstekende tool voor het maken van apps op basis van HTML, CSS en JavaScript. Ik schreef al eerder over PhoneGap:
Als je snel op weg wilt zonder zelf iets te installeren, kun je gebruik maken van de cloudservice PhoneGap Build. Maar zodra je vanaf je eigen computer aan het werk wilt, zul je PhoneGap en alle aanvullende development tools zelf moeten installeren. Op een Mac verloopt dat redelijk vlot is mijn ervaring; maar op een Windows-pc moet je vaak wat meer handelingen verrichten om alle aanvullende tools (Java Development Kit, Ant en meer) te installeren.
En: de PhoneGap-documentatie blinkt niet echt uit in ondersteuning voor Windows-developers…
 Dit artikel bespreekt van A-Z zien hoe je vanaf een blanco Windows 7-installatie alle software en tools installeert om zelf PhoneGap-apps voor Android te kunnen compileren en testen. De termen PhoneGap en Cordova worden hierbij vaak door elkaar gebruikt.
Dit artikel bespreekt van A-Z zien hoe je vanaf een blanco Windows 7-installatie alle software en tools installeert om zelf PhoneGap-apps voor Android te kunnen compileren en testen. De termen PhoneGap en Cordova worden hierbij vaak door elkaar gebruikt.
Als je deze stappen volgt: het kan zijn dat op jouw pc sommige onderdelen al geïnstalleerd zijn (bijvoorbeeld wel de Java Development Kit, maar nog niet Ant). Ik geef aan hoe je test of de betreffende component goed werkt. Als dat het geval is, kun je de installatie daarvan overslaan.
Stap 1. Check Java
Android apps worden geschreven in Java. Je moet daarom de Java C-compiler javac.exe op je computer hebben staan. Deze moet bovendien in het pad (PATH) te vinden zijn. Check dit op de volgende manier.
- Open een command-venster, bijvoorbeeld via Start, Cmd, Enter.
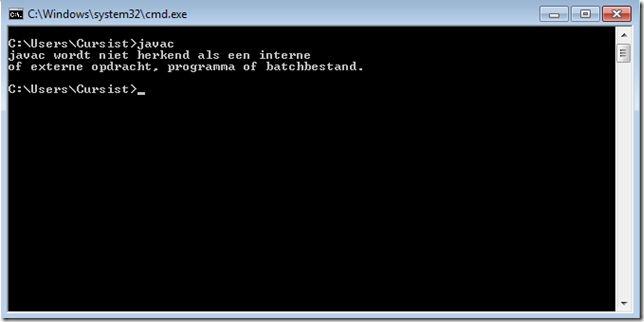
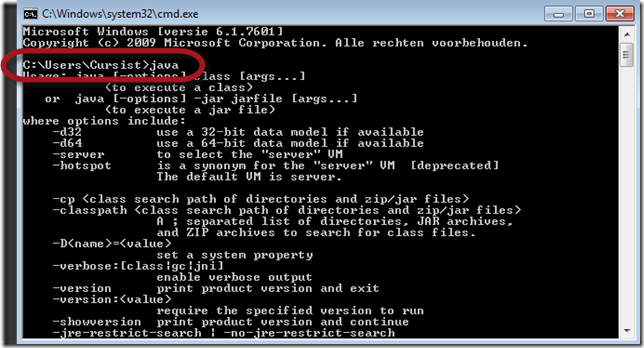
- typ de opdracht javac. Als Java al goed is geinstalleerd en bovendien bereikbaar is via het pad, dan zie je een scherm met uitleg over de verschillende command line options voorbij flitsen. Als dat niet het geval is, ziet je scherm er zo uit:

Een melding als bovenstaande hoeft niet te betekenen dat Java nog niet geïnstalleerd is. Het kan op dit moment alleen nog niet worden gevonden in het pad. Check daarom via Windows Verkenner of Java misschien al aanwezig is op de computer.
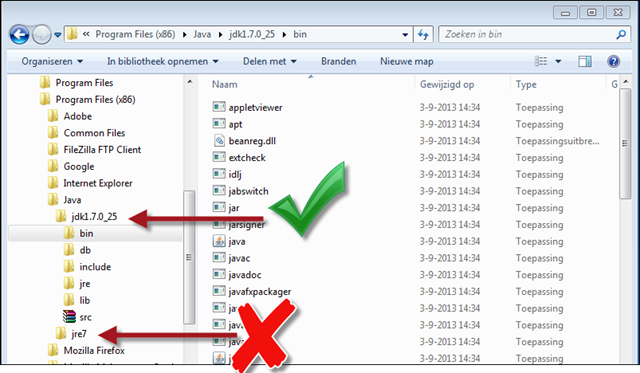
- Ga naar C:\Program Files (x86)\ en check of hier de mappen \Java en \Java\jdk1.7.0_xx aanwezig zijn. Op de plek van de xx staat het versienummer van de huidige library. Bij mij is dat op dit moment 25, maar bij jou kan dat natuurlijk alweer een hoger getal zijn.
- Als je op een 32-bits versie van Windows werkt, kijk dan in C:\Program Files\ en vergeet de (x86).
- Er kan ook een map \Java\jre7 aanwezig zijn. Dit is niet de goede versie voor PhoneGap-development. De jre staat voor Java Runtime Environment. Je moet echt de JDK, Java Development Kit-versie hebben.

Stap 1a. Installeer Java
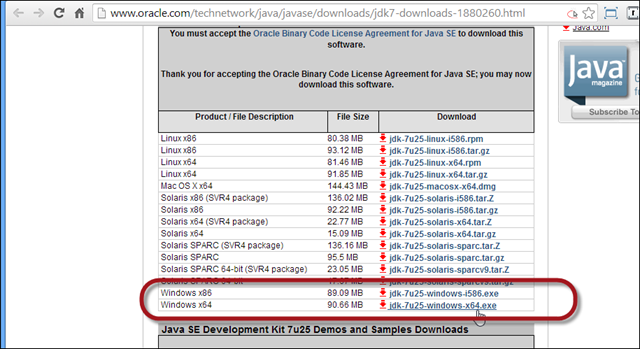
Als Java bij jou nog niet aanwezig is, download en installeer dan de meest recente versie van de Java Development Kit.

- Ga daarna opnieuw naar Windows Verkenner en controleer of de mappen nu goed aanwezig zijn.
- Belangrijk is de map \bin. Hierin staan de uitvoerbare bestanden. Check deze.
Stap 2 – Java aan PATH toevoegen
De installatieprocedure voegt Java niet automatisch aan het pad toe (tenminste, niet toen ik het probeerde). Dit moet je daarom zelf aanpassen. De PhoneGap-documentatie geeft aan dat je de variabele JAVA_HOME moet toevoegen en vervolgens %JAVA_HOME%\bin aan het pad kunt toevoegen, maar dat werkte bij mij niet goed (?). Ik voeg daarom het volledige pad naar java.exe toe.
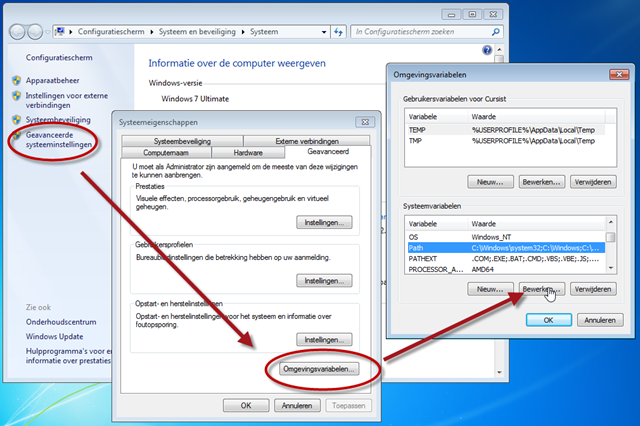
- Klik met de rechtermuisknop op Computer en kies Eigenschappen.
- Kies Geavanceerde systeeminstellingen.
- Selecteer indien nodig het tabblad Geavanceerd.
- Kies Omgevingsvariabelen.
- Selecteer in het vak Systeemvariabelen de variable Path.
- Kies Bewerken.

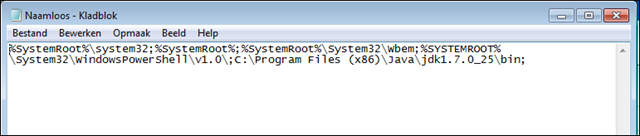
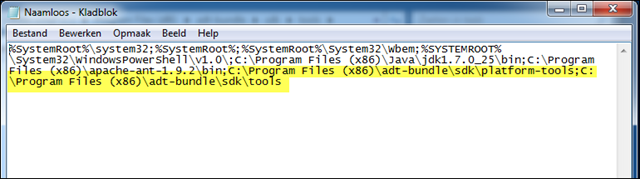
Ik zelf vind het handig om het pad even te kopieren naar een externe editor, bijvoorbeeld Kladblok. Dan heb je beter zicht op de complete samenstelling, in plaats van in het minuscule tekstvak van Windows.
- Voeg de map met Java achteraan toe aan de Path-variabele.
- Vergeet niet een puntkomma als scheidingsteken te plaatsen na de vorige (laatste) verwijzing. Je voegt dus bijvoorbeeld dit toe aan het pad: ;C:\Program Files (x86)\Java\jdk1.7.0_25\bin.

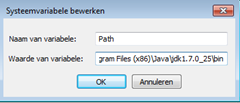
- Dit kun je desgewenst ook rechtstreeks in het venster Systeemvariabele bewerken doen, zoals je hieronder ziet.
- Als je in Kladblok het pad hebt aangepast (het kan veel langer zijn dan hier in de afbeeldingen te zien is), vergeet het dan niet terug te kopiëren naar het Windows-venster. Er mogen geen regelovergangen (‘Enters’) in de variabelenaam zitten. Let hier goed op.

- Sluit alle vensters met OK.
- In principe hoef je de pc niet opnieuw op te starten na het aanpassen van het pad. Maar als je twijfelt, kan het ook geen kwaad.
- Test nogmaals via het opdrachtvenster of de opdracht java nu beschikbaar is als algemene systeemopdracht. Als het goed is, zie je nu een venster waarin alle commandline opties worden genoemd.
- Let op: als je Path hebt aangepast, moet je altijd een nieuw opdrachtvenster cmd.exe openen.

We kunnen verder met de volgende stap.
Stap 3 – Apache Ant toevoegen
Voor een goede werking van Eclipse (zie verderop) en PhoneGap, moet ook Apache Ant geïnstalleerd zijn. Standaard is dat in Windows niet het geval. Vraag me niet waarvoor Ant noodzakelijk is of gebruikt wordt; ik heb geen idee. Ik ben webdeveloper, geen Java-developer ;-).
Maar in ieder geval moet je het erbij plaatsen, anders werkt het niet. Dat kan op deze manier.
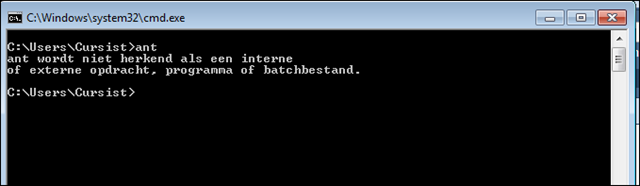
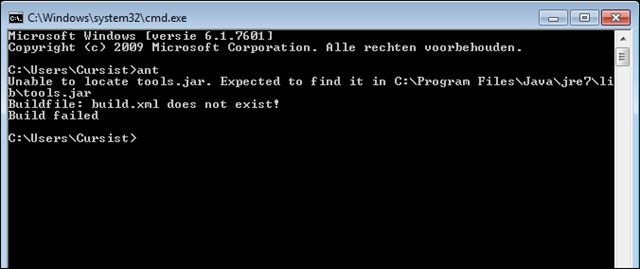
- Check eerst of Ant al op je pc geïnstalleerd is en/of in het pad staat. Dat kan door de opdracht ant in een opdrachtvenster te typen. Waarschijnlijk ziet je scherm er zo uit.

- Als je venster er uitziet zoals hierboven, is Ant nog niet aanwezig.
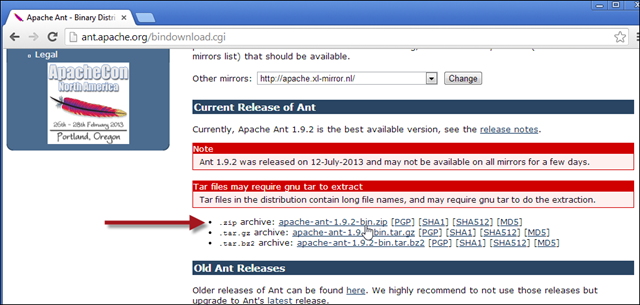
- Ga naar http://ant.apache.org/bindownload.cgi
- Kies voor het downloaden van het zip-bestand en plaats het bijvoorbeeld op je bureaublad.

- Apache Ant hoef je niet te installeren, alleen maar uit te pakken.
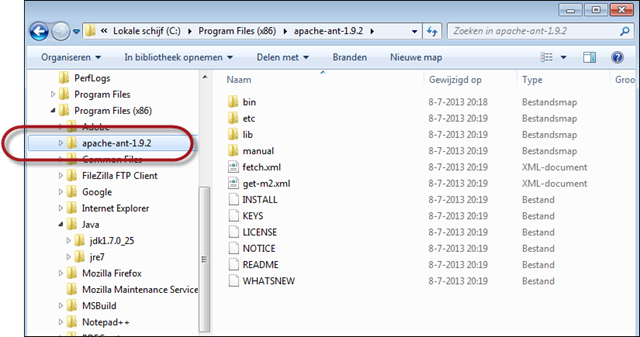
- Kopieer bijvoorbeeld de map apache-ant-1.9.2 naar C:\Program Files (x86). De structuur ziet er dan als volgt uit.

Ant aan Path toevoegen
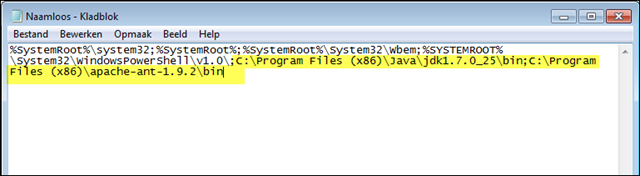
- Herhaal de stappen zoals je hiervoor bij Java hebt gedaan, en voeg de locatie van Ant\bin toe aan het Path.
- Na afloop kan je Path er als volgt uitzien(in werkelijkheid staat alles op één regel, in de afbeelding is regelterugloop ingeschakeld).

- Test na afloop opnieuw of Ant nu wel via de opdrachtregel beschikbaar is.
- Vergeet niet een nieuw opdrachtvenster cmd.exe te openen!

Het lijkt nu alsof de opdracht nog niet is geslaagd, maar je ziet nu een andere foutmelding dan voorheen. Ant zelf wordt in ieder geval gevonden. Maar nu wordt er geklaagd dat er geen bestand build.xml aanwezig is. Prima. Dat wordt later wel door Eclipse verzorgd, in ieder geval zijn nu de randvoorwaarden compleet.
Omgevingsvariabelen instellen
Behalve het pad aan te passen, moet je ook de omgevingsvariabelen ANT_HOME en JAVA_HOME toevoegen. Zonder deze variabelen (ook al gebruik je ze verder niet in het pad), werkt de Command Line Interface (CLI) van PhoneGap/Cordova niet goed.
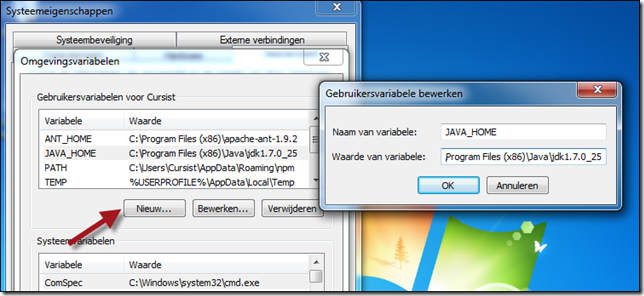
- Open opnieuw via Computer, Geavanceerde systeeminstellingen, Omgevingsvariabelen het venster om pad en variabelen te beheren.
- Gebruik de knop Nieuw om twee Gebruikersvariabelen toe te voegen.
- ANT_HOME verwijst naar de ant-directory, dus bijvoorbeeld C:\Program Files (x86)\apache-ant-1.9.2\
- JAVA_HOME verwijst naar de Java-directory, bijvoorbeeld C:\Program Files (x86)\Java\jdk1.7.0_25

Sluit alle vensters met OK.
Stap 4 – Android SDK (= Eclipse + Android Developer Tools) installeren
Voorheen was de installatie van Eclipse als editor/IDE en binnen Eclipse de Android Developer Tools (kortweg ADT) altijd een apart proces. Tegenwoordig is alles door Google gelukkig in één proces gebundeld.

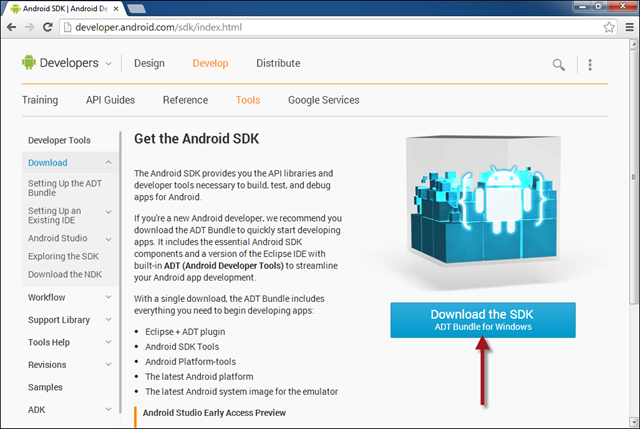
- Ga naar http://developer.android.com/sdk/index.html en klik op Download the SDK.
- Accepteer op de volgende pagina de gebruikersovereenkomst en kies 32- of 64-bits.
- Download het complete zip-pakket. Dit is ruim 440MB, dus het kan even duren.
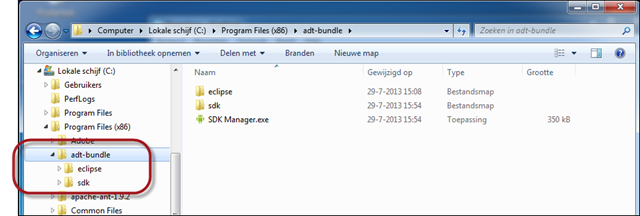
- Pak de map adt-bundle-windows-x86_64-xxxxxx uit het zipbestand uit naar een centrale locatie, bijvoorbeeld weer naar C:\Program Files en geef de map een iets eenvoudiger naam.
- Ik heb de map eenvoudig hernoemd naar \adt-bundle.

- Net als bij Ant is er verder geen aparte installatieprocedure.
- Binnen de map \adt-bundle\eclipse\ staat het programma eclipse.exe. Hiervan kun je bijvoorbeeld een snelkoppeling op het bureaublad plaatsen.

Pad aanpassen voor de android tools
Het wordt een een eentonig verhaal, maar ook nu moet het pad worden aangepast, zodat de PhoneGap Command Line Tools de Android Developer Tools kunnen vinden.
- Breid het pad uit met verwijzingen naar \adt-bundle\sdk\platform-tools en adt-bundle\sdk\tools.

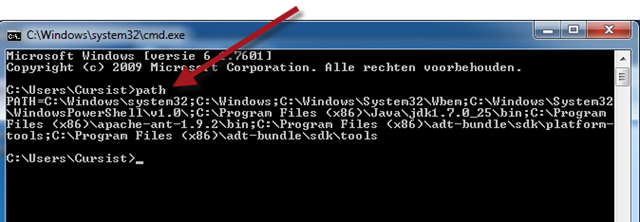
Je kan eventueel ook in een (nieuwe) opdrachtprompt testen wat het huidige pad is. Typ hiervoor de opdracht path en windows laat zien welk pad op dit moment is ingesteld.

Leek dit al heel wat werk? Je bent nu halverwege! ;-)
Stap 5 – node.js installeren
Met ingang van PhoneGap/Cordova 3.0 wordt een nieuw PhoneGap-project gemaakt via de PhoneGap Command Line Interface, of kortweg de CLI. De installatieprocedure voor PhoneGap 2.9 en eerder is volkomen anders, deze behandelen we hier niet.
De CLI is een module die draait onder node.js. Je moet dus node.js installeren voordat je ook maar iets met PhoneGap kunt gaan doen. Over node.js is enorm veel te vertellen, ik beperk me hier tot de meest noodzakelijke stappen. Check eerst of node toevallig al op je pc is geïnstalleerd.
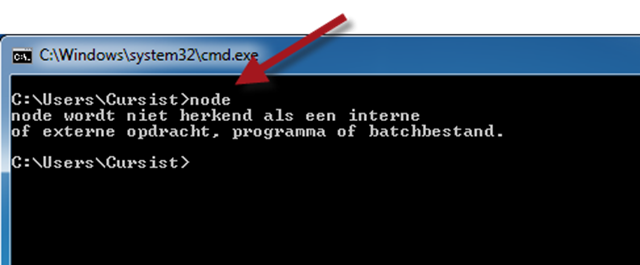
- Open een opdrachtvenster cmd.exe en typ node achter de opdrachtprompt.
- Als je scherm er uitziet zoals hieronder is node nog niet aanwezig.


- node.js wordt als .msi-bestand gedownload; open dit zodra het helemaal opgehaald is.
- Doorloop de installatiewizard en neem alle standaardinstellingen over.

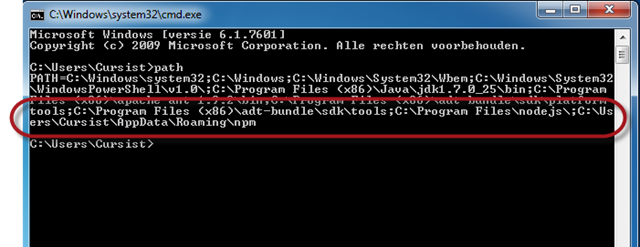
De installatieprocedure van node.js is slim genoeg om wel direct de gewenste parameters aan het Path toe te voegen. Check dit door de opdracht path uit te voeren in een nieuwe opdrachtprompt.

Er zijn verwijzingen aangebracht naar zowel de nodejs programmadirectory als naar de Node Package Manager, npm. Hiermee installeer je nieuwe modules binnen node. En dus ook PhoneGap!
Stap 6 – Cordova/PhoneGap installeren
Eindelijk kun je Cordova of PhoneGap gaan installeren (zie voor meer informatie over de verschillen in naamgeving tussen Cordova en Phonegap bijvoorbeeld dit PhoneGap blog).
Installeer Cordova op de volgende manier.
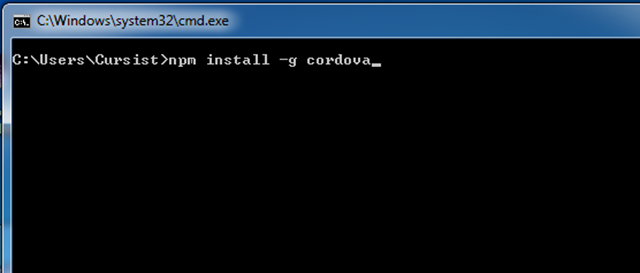
- Open een opdrachtprompt. Via npm installeer je de gewenste node-modules.
- Typ npm install –g cordova.
- De switch –g installeert PhoneGap als globale module. Zo kun je vanuit elke gewenste directory een nieuw PhoneGap-project maken.
- UPDATE: Let op: Er is een verschil tussen de modules phonegap en cordova. Je kunt ze beiden installeren via npm. In dit artikel installeer ik cordova. Zie bijvoorbeeld dit artikel van Raymond Camden voor meer informatie.

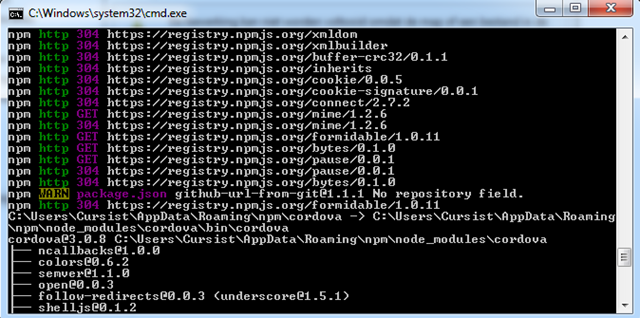
De package manager gaat aan de slag en haalt alle benodigde modules en bestanden op vanuit https://registry.npmjs.org. Dit kan enige tijd duren.

Na afloop keer je terug in de standaard opdrachtprompt, de benodigde Cordova-bestanden zijn nu aanwezig.
We beginnen op te schieten. De resterende stappen zijn nu als volgt.
- Maak en build een nieuw project via de opdrachtprompt.
- Open het project in Eclipse
- Draai het project in de emulator of op je Android-device.
Stap 7 – een Cordova project maken
We gaan er van uit dat de Cordova/PhoneGap-projecten in een aparte map worden opgeslagen. Voor dit doel heb ik even de map C:\work gemaakt.
- Open een opdrachtprompt in C:\work
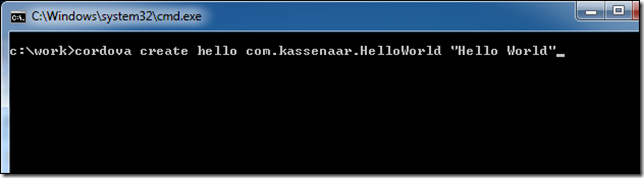
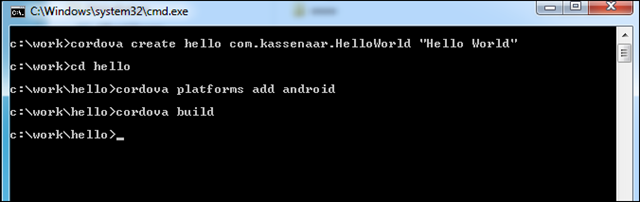
- Typ de opdracht cordova create hello com.kassenaar.HelloWorld "Hello World".
- Met create maak je een nieuw project in een nieuwe map \hello.
- De package name van het project wordt com.kassenaar.HelloWorld. Gebruik in jouw geval je eigen domeinnaam + projectnaam (in omgekeerde volgorde, ook dat is een afspraak)
- Geef als derde parameter de naam van het project op. Als deze naam spaties bevat (zoals “Hello World”) moet hij tussen aanhalingstekens staan.
- UPDATE: Let op - het lijkt er op dat de quotes ERG BELANGRIJK zijn. Als je deze weg laat rondom de projectnaam, kan het project niet goed worden gecompileerd omdat het configuratiebestand dan fouten bevat. Zet voor de zekerheid dus altijd quotes rondom de projectnaam.

- Na afloop wordt de opdrachtprompt weer getoond.
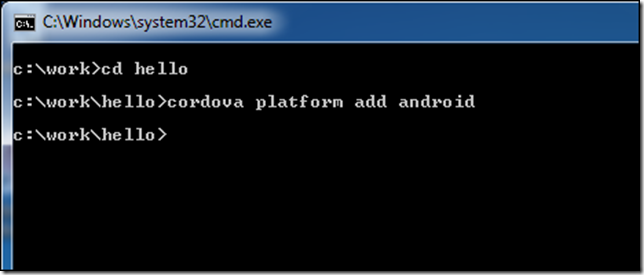
- Ga naar de nieuw gemaakte map met cd hello.
- Je moet nu aangeven dat het Android-platform wordt toegevoegd aan het project.
- Typ cordova platform add android.

Foutmelding?
Het kan zijn dat je op dit moment een foutmelding te zien krijgt. Ik kreeg dat althans wel, de eerste keer. Dat kwam omdat Eclipse/ADT standaard de API versie 18 installeerde (de nieuwste versie), terwijl Cordova de API versie 17 verwacht. Mocht er bij jou ook een foutmelding optreden, los dit dan op door de API versie 17 te installeren (wie zei dat Android eenvoudig was?)
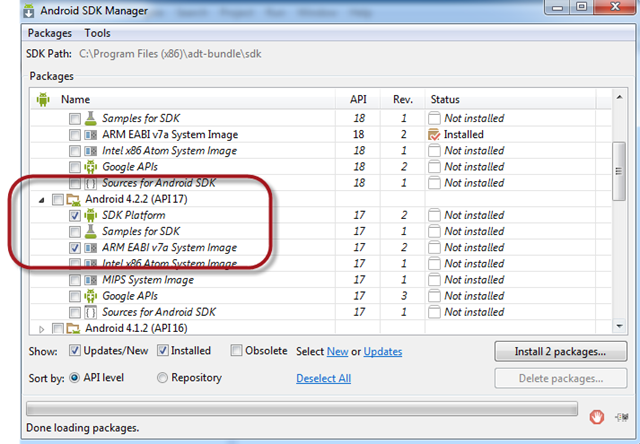
- Typ android achter de opdrachtprompt. Dit opent de Android SDK Manager.
- Vouw de boomstructuur achter Android 4.2.2 (API17) open.
- Selecteer minimaal SDK Platform en ARM EABI v7a System Image.
- Klik op Install 2 packages.

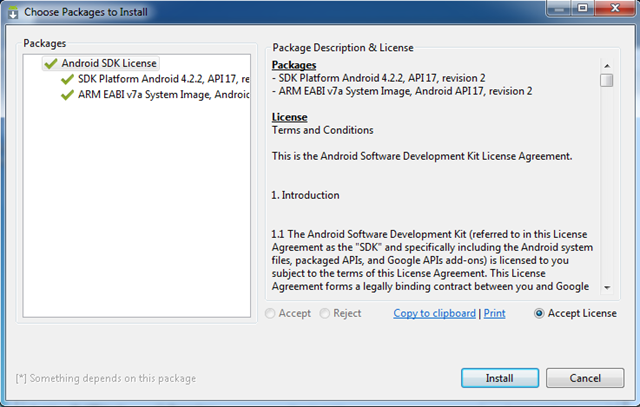
Selecteer in het volgende venster de License en klik op Install.

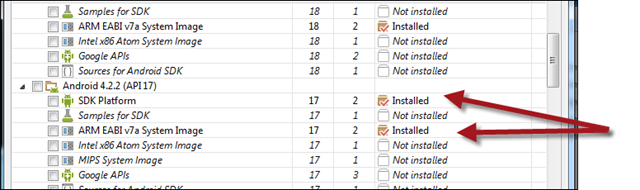
- De pakketten worden gedownload en geïnstalleerd. Na afloop is dit te zien in de SDK Manager.
- Sluit de SDK Manager en probeer nogmaals de opdracht cordova platforms add android.
- Lukt het nog niet? Controleer dan of je wel in de goede map staat. Je moet de opdracht in de projectdirectory uitvoeren (in dit voorbeeld in C:\work\hello).

Build
Build het project voor de eerste keer. Dan worden de goede libraries naar het project gekopieerd en is het klaar om later in Eclipse geopend te worden.
- Typ de opdracht cordova build.
- Als je meer gedetailleerde uitvoer wilt zien, gebruik dan de opdracht cordova --verbose build.

Tussentijdse evaluatie
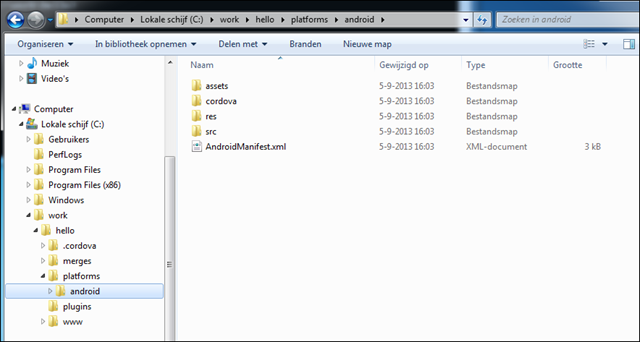
Laten we even kijken wat er tot nu toe op schijf aanwezig is.
- Open Windows Verkenner en blader naar je codedirectory (bij ons: C:\work).
- Hierin staat nu een map \hello met daarin het algemene PhoneGap-project
- In de map Platforms is één platform toegevoegd, \android (je zult begrijpen dat je een CLI-opdracht als cordova platforms add ios, iOS toevoegt aan het project – al heb je daarop een Windows-computer natuurlijk niet veel aan).

Stap 8 – Project openen in Eclipse
Je kunt nu het gemaakte project openen in Eclipse, wijzigingen aanbrengen en het gaan compileren en testen.
- Open Eclipse via de snelkoppeling die je op het bureaublad had geplaatst, of door rechtstreeks op eclipse.exe te dubbelklikken in de programmamap.
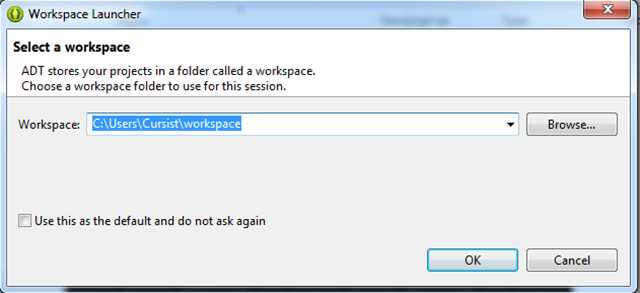
- Als Eclipse voor de eerste keer gestart wordt, vraagt het waar het de werkruimte (workspace) moet opslaan. Neem de standaardsuggestie over en klik op OK.

- Eclipse toont een venster over Usage statistics en een welkomstscherm. Sluit beiden.
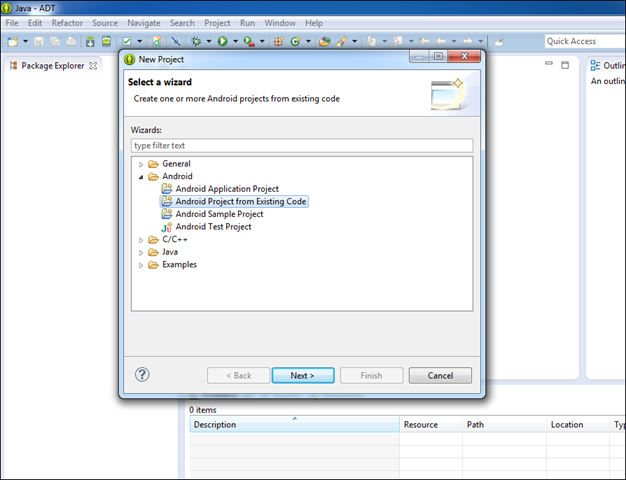
- Kies File, New, Project.
- Open in de wizard de tak Android en kies Android Project from Existing Code.
- Kies Next.

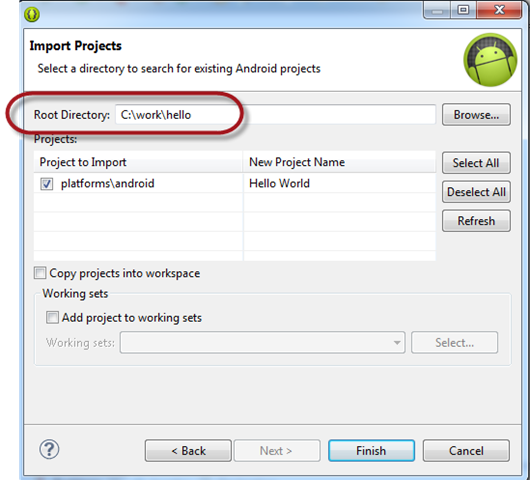
- Kies in het vervolgvenster achter Root Directory de map waarin het Android project door Cordova/PhoneGap is geplaatst. In ons voorbeeld is dat C:\work\hello\.
- Klik op Finish.

Fouten herstellen
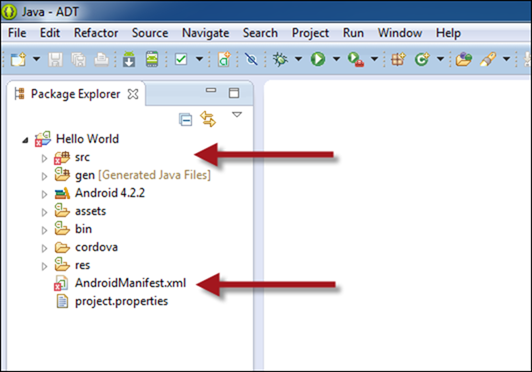
Vaak gaat het goed.
Soms gaat het ook niet goed (ik heb nog niet. Mochten er rode kruisjes bij het project staan, dan betekent dit dat Eclipse het project niet direct kan compileren. Als dit optreedt, probeer het dan als volgt te herstellen
- Klik met de rechtermuisknop op de projectnaam (Hello World) en kies Properties.
- Kies Android en selecteer de hoogste API-versie die op je computer beschikbaar is (bijvoorbeeld level 18). Sluit het venster met OK.
- Kies het menu Project, Clean.
- Als het goed is zijn daarna de kruisjes verdwenen.

Stap 9 – project openen in emulator
Om een project te kunnen draaien, moet je een Android device aansluiten (je telefoon, of tablet) of een emulator starten. In Eclipse maak je op de volgende manier een Android-emulator (AVD, Android Virtual Device). Dit hoef je alleen te doen na een eerste installatie. Als er al een emulator beschikbaar is, wordt deze automatisch gebruikt.

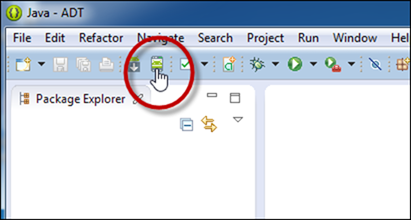
- Kies in Eclipse de knop Android Virtual Device Manager.
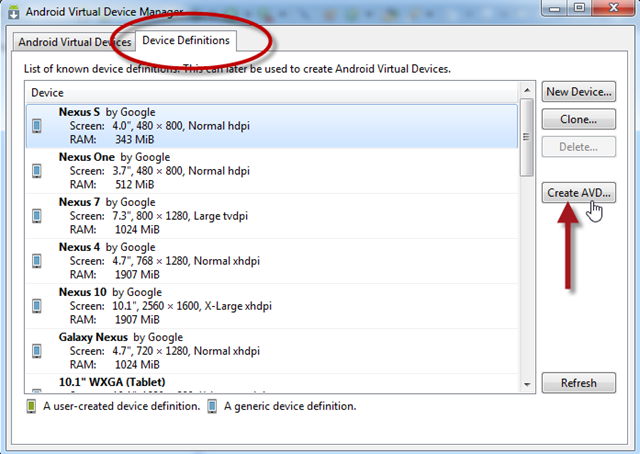
- Selecteer het tabblad Device Definitions om snel een emulator te maken op basis van bestaande toesteldefintie.
- Ik kies nu de eerste optie (Nexus S) en klik op Create AVD.
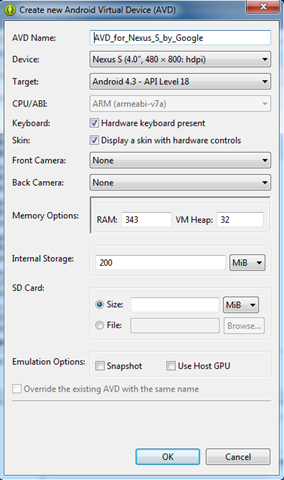
- Neem in het volgende venster de standaardinstellingen over en klik op OK.


- Sluit het venster met OK om terug te keren naar de Eclipse-werkomgeving.
Emulator starten
Het starten van de Emulator/AVD is een langdurig klusje. Je kunt het beste de emulator eenmalig opstarten, en vervolgens gewoon in de taakbalk laten staan. Als je de app hebt gewijzigd en hem opnieuw start, wordt hij op de emulator vanzelf bijgewerkt. Het telkens afsluiten en opnieuw starten van de emulator zou erg veel tijd kosten.
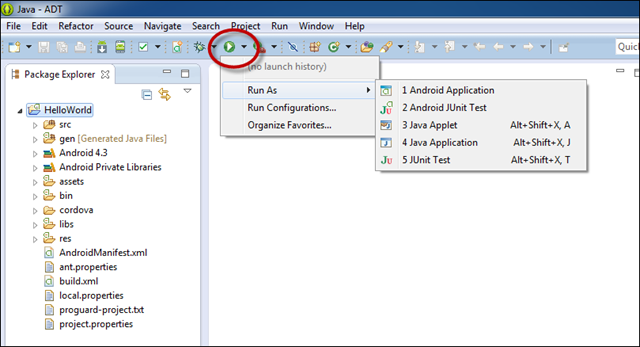
- Klik in de werkbalk van Eclipse op de knop Run en kies Run As, Android Application.

Als alles goed is gegaan verschijnt na enige tijd het standaard Cordova/PhoneGap-startscherm. Waarschijnlijk moet je de emulator eerst ontgrendelen voordat je app ziet.
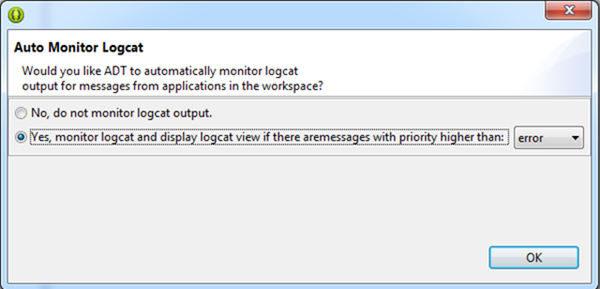
Mogelijk verschijnt in Eclipse ook het venster Auto Monitor Logcat. Kies hierin Yes, om zoveel mogelijk meldingen te zien. Dat is altijd handig bij het debuggen.

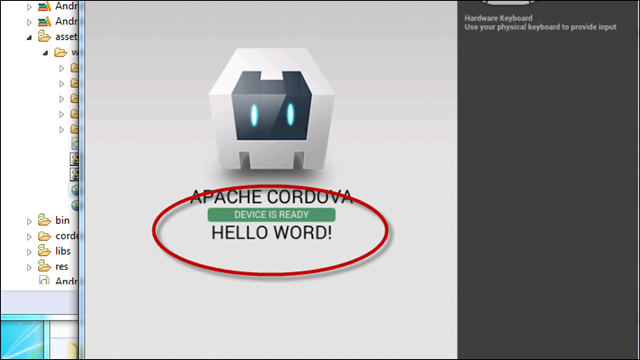
Hoera! Je eerste zelf-gecompileerde Cordova/Android-app draait in de emulator.

Stap 10 – App verder uitbreiden
Vanaf dit moment is het een invuloefening, en kun je in Eclipse – of in een andere editor naar keuze – de app gaan aanpassen. Je doet dit uiteraard door de code in index.html te wijzigen, JavaScript en CSS toe te voegen, enzovoort.

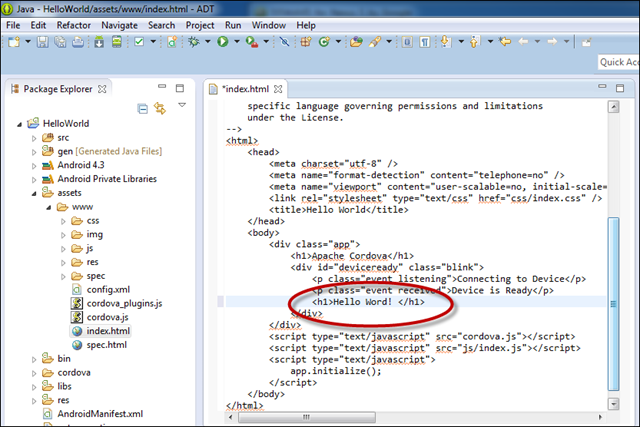
Maak bijvoorbeeld een kleine aanpassing in \assets\www\index.html en kies opnieuw de knop Run. In de emulator wordt de nieuwe versie van de app getoond.
- Standaard is in Eclipse geen HTML-editor aanwezig. Klik daarom met de rechtermuisknop op index.html en kies Open With, Text Editor om de tekst te kunnen wijzigen.
- In een volgende blogpost zal ik dieper ingaan op de manier waarop je Eclipse kunt aanpassen om goed te werken als HTML/JavaScript/webeditor.
- Als je in Cordova PhoneGap 3.0 device-opties wilt gebruiken (zoals het kompas, de camera en andere apparaatafhankelijke functies), moet je hiervoor apart de plug-ins installeren. Ook hier kom ik in een apart artikel op terug.

Conclusie
Het is een heel werk om PhoneGap/Cordova voor Android werkend te krijgen op een Windows-systeem. De standaard PhoneGap-documentatie blinkt niet uit in aanwijzingen voor Windows-gebruikers. Gelukkig hoef je veel zaken, zoals de installatie van Java en ADT maar eenmalig uit te voeren. Daarna kun je je concentreren op het maken van projecten en programmeren van leuke apps!
Mocht je meer willen weten over PhoneGap en de mogelijkheden die je na installatie op je eigen computer hebt, dan kun je altijd contact opnemen voor een cursus. Hierin bespreek ik behalve de installatie alle extra mogelijkheden van PhoneGap/Cordova en uiteraard de publicatie van je app in de diverse App stores.
Ondertussen veel succes met PhoneGap!
Peter Kassenaar
-- 6 september 2013