
Een nieuw seizoen, een nieuwe look.
In 2008 heb ik mijn website voor het laatst een grote make-over gegeven. Het betrof toen de overgang van een ‘gewone’ site naar een blog, waarover je in de eerste blogpost kunt lezen.
Nu, ruim vijf jaar en een kleine 200 blogartikelen later, is het tijd voor een volgende stap. Ik had het gevoel dat het blog – hoewel dynamisch en regelmatig bijgewerkt – de speerpunten en werkzaamheden van mijn bedrijf niet goed genoeg representeerde.
Website anno 2013
Daarom heb ik de afgelopen zomermaanden gebruikt om een nieuwe website te ontwerpen rondom de drie thema’s die mijn bedrijf covert:
- Trainingen – ik blijf trainingen geven (voor partners en in eigen beheer) op het gebied van webdevelopment. De focus ligt op front-end technieken: HTML, CSS, JavaScript, jQuery en app-trainingen als PhoneGap. Binnenkort worden (als eerste in Nederland!) high-end technische trainingen aan het portfolio toegevoegd, waaronder trainingen in Twitter Bootstrap, Node.js en Angular.js. Volg mij op Twitter om op de hoogte te blijven van de ontwikkelingen
- Schrijven – Dit jaar heb ik titels geschreven als Handboek Word 2013, Handboek Outlook 2013 en het binnenkort te verschijnen Handboek JavaScript en jQuery. Ook in de toekomst blijf ik schrijven voor uitgevers, websites en magazines.
- Development – als programmeur ben ik verbonden aan projecten als Yindo en Boekenwolk. Ook ontwikkel ik gedurende projecten diverse besloten apps en websites als prototype of proof-of-concept. Als je hier een vraag over hebt, of een consultancy-afspraak wilt maken, kun je uiteraard contact opnemen.
Finetuning
De nieuwe website is voor een groot deel gereed, maar er zijn nog enkele aandachtspunten die finetuning behoeven. Hier wilde ik met de lancering echter niet op wachten. Dit is analoog aan het developmentprincipe release early, release often.
In de komende weken zullen de laatste plooien worden gladgestreken met betrekking tot:
- Facebook Like-buttons toevoegen voor pagina’s (de Facebook API blijkt er niet van te houden als je deze dynamisch genereert/aanpast).
- Weergave op tablets: op de meeste tablets (iPad, Android, Windows RT) is de weergave in orde, maar op tablets met een afwijkende resolutie (bijvoorbeeld 1024x600) is het responsive design nog niet helemaal correct. Het menu en sommige andere tekst kan wegvallen. Wordt aan gewerkt.
- Typefoutjes en andere kleinigheden. Als je iets tegenkomt wat volgens jou niet klopt, of je vindt het onlogisch: laat het weten!
Die goede oude tijd…
Tot slot, in de categorie ‘opa vertelt’: het huidige ontwerp is de vierde generatie website op kassenaar.com. De eerste versie stamt uit 1997, hiervan is helaas geen screenshot bewaard gebleven. Deze tel ik daarom niet mee. Maar al vrij snel (na een paar maanden) was dit het ontwerp dat van 1998-2001 dienst heeft gedaan:
1998-2001
Een standaard website, opgemaakt met tabellen en afbeeldingen. Alles handgecodeerd in (jawel!) Frontpage 98 en Kladblok.

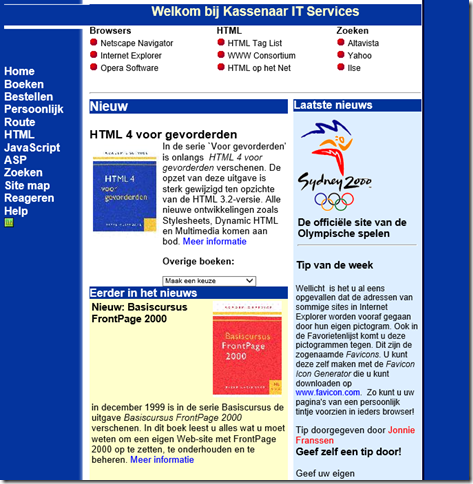
2002 – 2008
Het kenmerk van deze site waren de tabbladstructuur (groot gemaakt door amazon.com en bol.com) en veel, heel veel tabellen en Dreamweaver MM_SwapImage()-scripts. Maar ook custom scripts om de stylesheets te wisselen tussen grote- en kleine letters en voor het eerst een ingevoegde Google-zoekdienst.

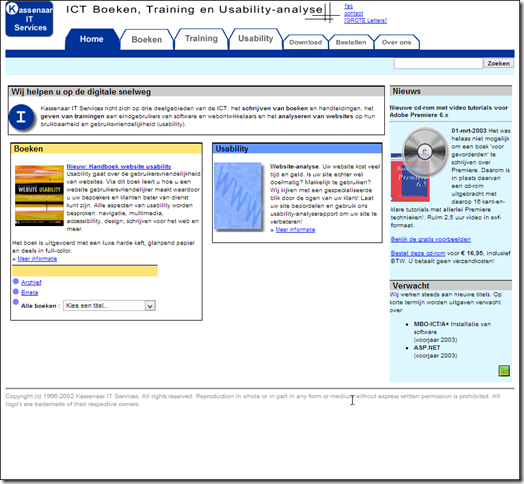
2008 – 2013
Overgang naar een blogstructuur, waardoor de site regelmatiger bijgewerkt kon worden en er minder tijd aan onderhoud besteed hoefde te worden. Dit blog blijft gehandhaafd, maar ik keer toch ook een beetje terug naar de ‘oude’ opzet, waarin op eenvoudige wijze de pijlers van het bedrijf worden benoemd.

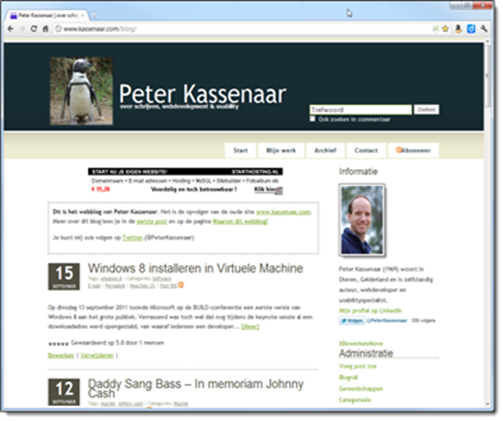
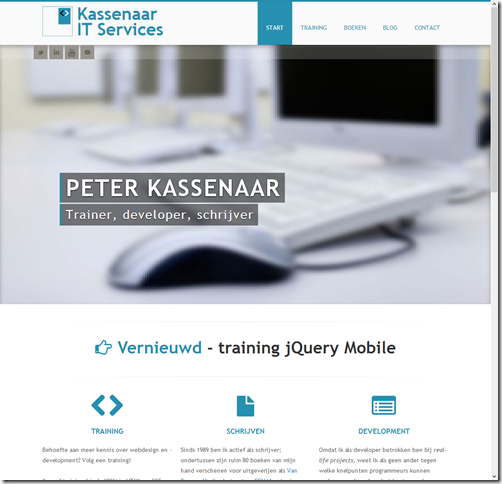
2013 – …
Een nieuwe site, een nieuw logo. Geheel volgens de mode van deze tijd, met één grote centrale visual en korte kernbegrippen. Een lichtere opmaak, verbeterde CSS en HTML5-elementen en meer witruimte moeten de inhoud beter leesbaar maken. De site is voor een groot deel gebaseerd op Twitter Bootstrap in combinatie met jQuery, maar maakt op de achtergrond gebruik van een SQL Server-database en het .NET-framework.

Nogmaals, het is werk in uitvoering. Als je opmerkingen hebt, of punten ter verbetering dan hoor ik het graag!
Peter Kassenaar
-- 6 augustus 2013