 Een goede webdesigner zorgt uiteraard voor een correcte scheiding van structuur (HTML), opmaak (CSS) en gedrag (JavaScript). Het opstellen en onderhouden van stylesheets is er in de loop der jaren echter niet eenvoudiger op geworden. Niet alleen is het aantal mogelijke CSS-eigenschappen met de aanstaande komst van CSS3 flink uitgebreid, alle browsers ondersteunen deze eigenschappen ook nog eens met een iets andere notatie. Browsers gebruiken hiervoor specifieke voorvoegsels als –moz-, –webkit- en –o-, voor respectievelijk Mozilla Firefox, Chrome en Opera. De standaardnotaties zoals door W3C zijn voorgesteld, worden door geen enkele browser ondersteund (op een enkele uitzondering na in de betaversie van IE9).
Een goede webdesigner zorgt uiteraard voor een correcte scheiding van structuur (HTML), opmaak (CSS) en gedrag (JavaScript). Het opstellen en onderhouden van stylesheets is er in de loop der jaren echter niet eenvoudiger op geworden. Niet alleen is het aantal mogelijke CSS-eigenschappen met de aanstaande komst van CSS3 flink uitgebreid, alle browsers ondersteunen deze eigenschappen ook nog eens met een iets andere notatie. Browsers gebruiken hiervoor specifieke voorvoegsels als –moz-, –webkit- en –o-, voor respectievelijk Mozilla Firefox, Chrome en Opera. De standaardnotaties zoals door W3C zijn voorgesteld, worden door geen enkele browser ondersteund (op een enkele uitzondering na in de betaversie van IE9).
Problemen
Deze wildgroei aan CSS-eigenschappen zorgt voor een aantal problemen:
- CSS-bestanden worden groot.
- CSS-bestanden worden onoverzichtelijk en daardoor moeilijker – en dus duurder – om te onderhouden.
Vooral bij mobiele apparaten, die bijna per definitie met een beperkte bandbreedte te maken hebben, is dit van belang. Het scheelt het nogal of je een stylesheet van 120KB of van 40KB moet downloaden over een 3G-verbinding.
Oplossing
Vandaag bespreken we een tool die een oplossing kan bieden voor deze problemen: CSS Agent. CSS Agent is een ASP.NET Handler die stylesheets automatisch bewerkt voordat ze naar de browser worden verzonden. Simpel gezegd doet CSS Agent twee dingen:
- CSS Agent zorgt voor automatische browserspecfieke voorvoegsels.
- CSS Agent zorgt voor automatische minification (compressie) van CSS-bestanden.
Als extraatje introduceert CSS Agent bovendien de mogelijkheid CSS constanten te gebruiken. Je definieert dan bijvoorbeeld bovenin je bestand eenmalig een kleur in een $variable en verderop in je stylesheet gebruik je de variabelenaam in plaats van de letterlijke kleurwaarde. Dit kan niet alleen voor kleuren, maar ook voor achtergrondafbeeldingen, margin, padding en veelgebruikte andere CSS-eigenschappen. Jazeker, ook met CSS Agent moet je nog steeds zelf de basiscode schrijven, maar de rest wordt een stuk makkelijker gemaakt.
Je hoeft bijvoorbeeld niet meer precies te weten wat de Firefox-notatie voor afgeronde hoeken is, of welke verschillende notatiewijzen voor linear-gradient gebruikt worden voor Opera, Chrome en IE. CSS Agent ondersteunt 25 CSS3-eigenschappen, variërend van background-size tot transition-timing-function. Je vind ze allemaal op de site van maker Keith Clark.
Stappenplan
Het uitgangspunt is een ASP.NET-website die draait op Internet Information Server 7 of IIS Express. Eerdere versies van IIS of de Web Development Server van Visual Studio (Cassini) worden ook ondersteund, maar blijven in dit artikel buiten beschouwing. Zie eventueel de website van de maker voor meer informatie. Ik ga er van uit dat je de site maakt en onderhoud in Visual Studio 2010 of Visual Studio Express (gratis).
- Download het zip-bestand vanaf http://www.keithclark.co.uk/labs/cssagent/. Op het moment van schrijven van dit artikel was v1.0.0 (alpha) de meest recente versie.
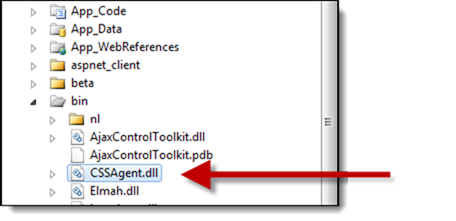
- Het zip-bestand bevat twee bestanden: CSSAgent.dll (12 kb) en een changelog.txt-bestand.
- Kopieer de DLL rechtstreeks naar de /bin-directory van je website. Een andere manier is hem in een map op je vaste schijf te plaatsen en daarna via Add Reference een verwijzing naar de DLL op te nemen. Het voordeel hiervan is dat je in de toekomst maar op één plek de DLL hoeft te kopiëren als er een nieuwe versie verschijnt. Projecten met een referentie worden dan automatisch bijgewerkt (auto-refresh).

- Schrijf een handler in web.config. Deze sluist de .css-bestanden door naar CSS Agent om te bewerken. De handler komt in de sectie <system.webServer> van web.config.
De code voor de handler ziet er als volgt uit:
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<handlers>
<add name="CSS Agent" path="*.css" verb="GET" type="KeithClark.Web.CSSAgent" />
</handlers>
</system.webServer>
Voorbeeld
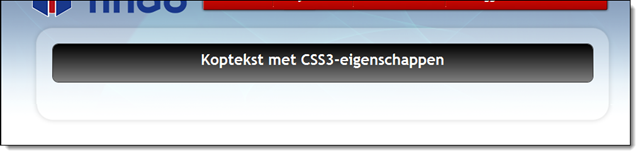
Deze twee stappen (DLL kopieren en handler toevoegen aan web.config) zijn alles wat je hoeft te doen. Schrijf nu in je CSS-bestand de code die je graag zou willen gebruiken. Stel bijvoorbeeld dat je een koptekst met afgeronde hoeken en een verlooptint als achtergrond wilt gebruiken:
h1 {
color: #FFFFFF;
border-radius: 10px;
border: 1px solid #333;
background: linear-gradient(top, black, grey);
height:40px;
text-align:center;
padding:10px;
}
En de HTML is als volgt:
<h1>Koptekst met CSS3-eigenschappen</h1>
Je ziet dat alleen de standaard W3C-notaties voor border-radius en background worden gebruikt, zonder verdere toevoegingen. Toch ziet het voorbeeld er in Firefox uit zoals verwacht:

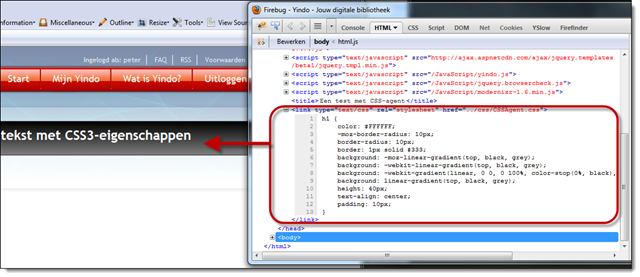
Analyse in Firebug laat zien dat de browserspecifieke eigenschappen zijn toegevoegd door CSS Agent:

Het zal duidelijk zijn dat dit je enorm veel typewerk zal schelen. Je hoeft nu alleen nog maar de ‘echte’ W3C-schrijfwijze te onthouden, en CSS Agent zorgt voor optimalisatie van deze, en nog 23 andere eigenschappen voor de verschillende browsers.
CSS minification
Door aan de verwijzing naar je .css-bestand de optie –min toe te voegen, zorgt CSS Agent voor automatische compressie (minification) van je stylesheet. De spectaculaire ruimtewinst die dit met zich meebrengt laat zich het best illustreren door een stylesheet uit een live site (in mijn voorbeeld: www.yindo.nl) te gebruiken:
In de pagina (of Master Page van de site) staat bijvoorbeeld de volgende code:
<link href="css/yindo.css" type="text/css" rel="stylesheet" />
Maak hiervan
<link href="css/yindo-min.css" type="text/css" rel="stylesheet" />
Analyse
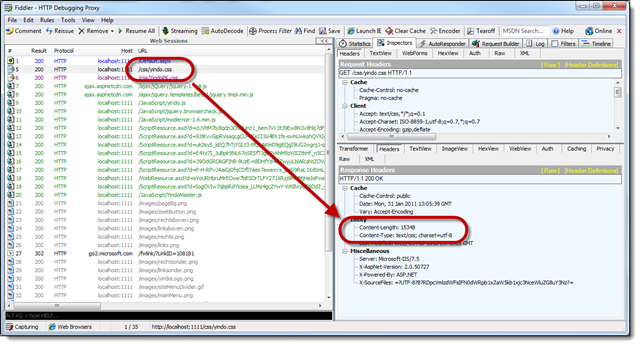
Als je de pagina laadt, zul je geen verschil merken in vormgeving. Maar als je de resultaten op de achtergrond analyseert, zie je dat er veel veranderd is. Met de HTTP Debugging tool Fiddler is dit goed te zien.

Als de ‘gewone’ stylesheet wordt geladen, is de omvang ruim 15,3 KB (zie voorgaande afbeelding, klik eventueel voor een vergroting). De inhoud van de stylesheet is plain text en ziet er op deze manier uit:

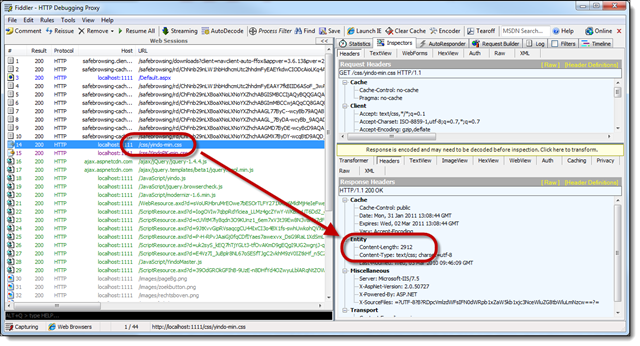
Als in de Master Page de verwijzing wordt aangepast in yindo-min.css, wordt het beeld heel anders:

Het stijlenbestand is nu nog maar 2,9 KB in omvang. Een besparing van meer dan 75%! De code is sterk gecomprimeerd, zoals de tekstweergave laat zien.

Voor het menselijk oog is dit niet meer leesbaar, maar computers weten hier prima raad mee. Het bestand yindo-min.css wordt door CSS Agent gecached op de server en alleen opnieuw gegenereerd als het originele .css bronbestand wordt gewijzigd. Je hoeft er dus niet bang voor te zijn dat de stylesheet elke keer wordt gecomprimeerd en zo voor extra belasting op de server zorgt. De foutmelding die Visual Studio toont (‘kan yindo-min.css niet vinden’), mag je rustig negeren.
Wat mij betreft is de keuze snel gemaakt. Vanaf dit moment gebruik ik CSS Agent voor elk nieuw project!
Aandachtspunten
Er zijn enkele aandachtspunten bij het gebruik van CSS Agent
- CSS Agent werkt niet met inline CSS. Een <style>…</style> blok in een pagina wordt dus niet geparsed. Je zult moeten werken met gekoppelde CSS-bestanden, via <link href=”…” />. Alleen dan wordt het stylesheet door de handler goed opgepikt.
- Het is een typische .NET-tool en bedoeld voor ASP.NET/IIS-websites. CSS Agent is daarmee niet geschikt voor PHP/MySQL/Apache-websites.
- Het werken met Cassini (de ingebouwde Development Web Server van Visual Studio) kan problemen geven. Ik – en enkele andere developers - kregen hem in elk geval niet aan de praat, ondanks aanwijzingen van Keith Clark (zelf had hij er geen problemen mee, en kon de bug niet reproduceren). Maar het is sowieso ondertussen een goed idee om over te stappen op het nieuwere IIS Express.
- CSS Agent is (nog?) niet beschikbaar via de NuGet Gallery. Je zult dus zelf het bestand moeten downloaden en installeren/referencen. Clark gaf aan dat hij de mogelijkheden hiervoor in de toekomst zou bestuderen, maar dat het voorlopig geen hoge prioriteit had.
Conclusie
CSS Agent is absoluut een tool die de moeite waard is. Het maakt je leven als developer een stuk eenvoudiger, in elk geval totdat de browsers overeenstemming hebben bereikt over de voorvoegsels. Daarna blijft CSS Agent nog nuttig om stylesheets automatisch te comprimeren en het werken met CSS contstants mogelijk te maken (niet besproken in dit artikel).
Tip: als je deze tool ook gaat gebruiken, overweeg dan een donatie aan de maker: Keith Clark vraagt een bescheiden bijdrage van GBP 5,- om de verdere ontwikkeling van deze tool mogelijk te maken.
Peter Kassenaar
-- 31 januari 2011