
Het Microsoft cloudplatform Windows Azure is nu ruim drieënhalf jaar commercieel beschikbaar. Maar pas sinds recente aanpassingen in het beheerdashboard en fikse prijsverlagingen deze zomer is het ook interessant geworden voor particulieren en hobbyisten. Azure is een compleet platform waar u allerlei zaken kunt onderbrengen: databases, webservices, websites, virtuele machines, uw complete Active Directory en nog veel meer.
Gratis hosting
In dit artikel kijk ik naar een interessante optie voor particulieren en kleine bedrijven. Het is sinds deze zomer namelijk zonder meer mogelijk om gratis (als in: voor 0 euro) permanent een website te hosten bij Azure. De website is gewoon 24/7 beschikbaar, maakt naar keuze gebruik van PHP of .NET (of uitsluitend HTML/CSS), u kunt er een gratis 20MB SQL Server database aan koppelen en elke programmeertaal van uw keuze gebruiken.
Pas op het moment dat u meer wilt – denk bijvoorbeeld aan de koppeling met een eigen domeinnaam, een SSL-certificaat, een grotere database, capaciteit voor meer bezoekers – dan hoeft u de site te upgraden en gaat de (financiële) teller lopen. Dat opwaarderen is eenvoudig een kwestie van een schuif naar rechts verslepen op het beheerdashboard van Azure regelt de rest. En als de piekbelasting voorbij is, kunt u de site weer afwaarderen naar bijvoorbeeld minder processors, minder RAM, enzovoort.
Dit is een perfect scenario voor particulieren en hobbyisten. Maar ook voor teams die bijvoorbeeld voor korte tijd een evenementenwebsite moeten plaatsen die gedurende een week (of korter of langer) zeer veel bezoek moet kunnen verwerken.
Iedereen kan zich gratis aanmelden. Stel dat u lokaal al een testwebsite hebt voorbereid, dan plaatst u die op de volgende wijze online bij Azure.
Stap 1. Aanmelden bij Azure
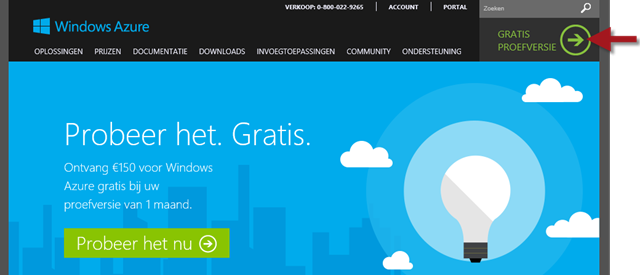
- Ga naar http://www.windowsazure.com/nl-nl/ en kies rechtsboven de optie Gratis proefversie.
- Meldt u aan met een Microsoft-account en volg verder de aanwijzingen op het scherm.
- Let op: hebt u al een MSDN-abonnement, of bijvoorbeeld een Microsoft Partner-account? Dan is daarbij al Azure-toegang inbegrepen. U krijgt dan elke maand bijvoorbeeld 75 euro (de eerste maand zelfs 150,-) om te spenderen aan Virtual Machines, databases of andere diensten naar keuze.

Stap 2. Nieuwe website maken
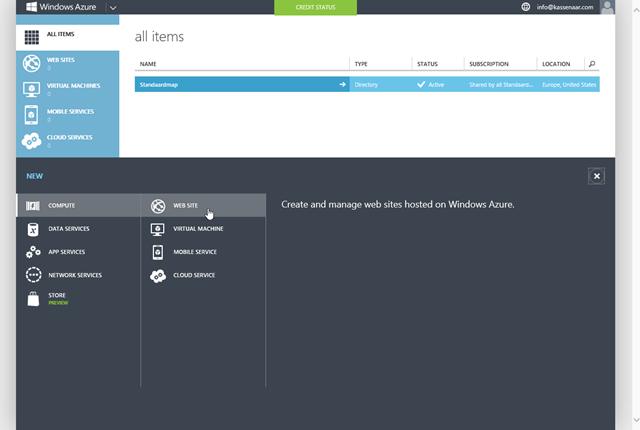
Als u bent aangemeld bij Azure, komt u in het management portal, op https://manage.windowsazure.com. Dit is vanaf nu ook het centrale adres om al uw Azure-services te beheren. Aan de linkerkant ziet u een overzicht van alle diensten die u kunt benutten. We kiezen nu voor het maken van een nieuwe website.
- Klik onderin, in de grijze balk op de knop met het grote plusteken NEW.
- Kies Compute, Web site.

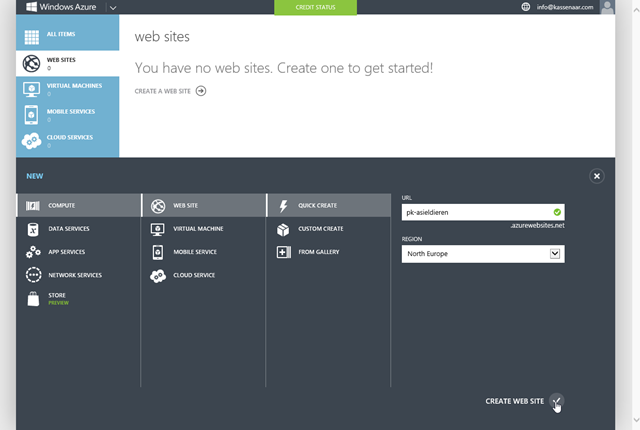
- Kies de optie Quick Create. Dit maakt een nieuwe, lege website die u naar eigen wens kunt vullen.
- Quick Create is handig als u bijvoorbeeld al lokaal een website hebt voorbereid die u wilt gaan hosten op Azure. Als u nog helemaal niks hebt, kunt u ook een standaardsite beginnen via From Gallery. Dit bespreek ik later, in een volgende blogpost.
- Geef de site een naam en kies een regio.
- De regio bepaalt in welk Microsoft-datacenter de website wordt geplaatst. Voor ons ligt North Europe het meest voor de hand, maar als u veel bezoek uit Azië verwacht, kies dan bijvoorbeeld East Asia.
- De naam moet uniek zijn, en bepaalt onder welke URL de website beschikbaar wordt. Ik kies als voorbeeld pk-asieldieren (ik heb een kleine testsite gemaakt die XML-data uit de Nederlandse asielen ophaalt en toont) en de totale URL wordt daarom http://pk-asieldieren.azurewebsites.net/.

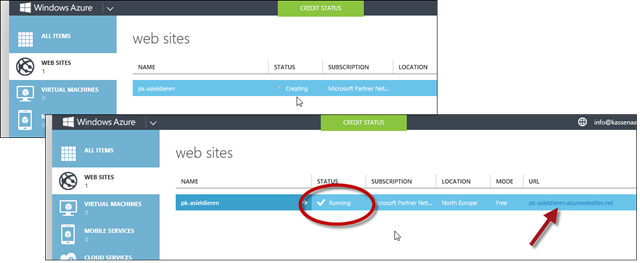
- Klik onderin op Create Web Site. Azure gaat aan de slag en toont na enige tijd de status in het dashboard. Uw eerste Azure website is gereed!

- U kunt de website zelfs al testen. Klik op de URL achter de websitenaam om te zien hoe de site er uitziet. Standaard plaatst Microsoft de volgende pagina.

Het is nu tijd om te bepalen hoe u uw eigen site op de Azure-site gaat plaatsen. Dit hangt af van uw voorkeuren voor een editor of publicatiewijze. Microsoft ziet natuurlijk graag dat u de (gratis) Visual Studio Express gebruikt – en dat is ook een prima editor. Een van de beste zelfs die op de markt is, wat mij betreft. Van uit Visual Studio kunt u rechtstreeks publiceren naar Azure.
Maar misschien werkt u liever met traditionele FTP-software zoals FileZilla of CuteFTP. Ook dat is geen probleem. U kunt dan een profiel aanmaken voor Azure. Vandaar dat ik de volgende stap heb gesplitst in twee delen
- Stap 3a – publiceren vanuit Visual Studio via PublishSettings
- Stap 3b – publiceren via FTP.
Stap 3a – Publiceren vanuit Visual Studio
Visual Studio is een van de beste IDE’s die beschikbaar is en de standaardeditor voor iedereen die programmeert in .NET. Vanuit Azure kunt u een bestandje met Publish Settings downloaden die u kunt importeren in Visual Studio. Azure is dan als publicatieprofiel beschikbaar in de werkbalk.

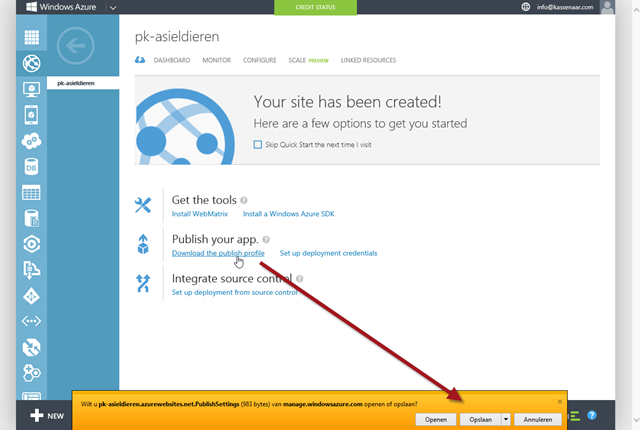
Na het maken van de website is het overzicht te zien (u kunt dit opnieuw openen door op het blauwe wolkje, links naast de tabs Dashboard, Monitor, enzovoort te klikken).
- Kies onder Publish your app voor Download the publish profile en sla het .PublishSettings-bestand op (bijvoorbeeld op het bureaublad).
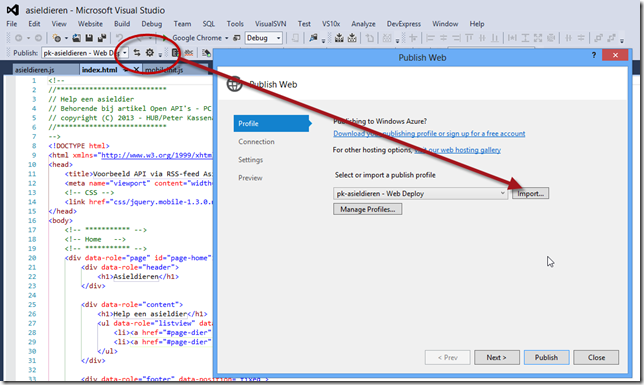
- Open uw site in Visual Studio en kies voor het importeren van het publicatieprofiel.

- Met de knop Publish – ook zichtbaar, rechtsonder in de afbeelding – wordt de site vanuit Visual Studio rechtstreeks naar de juiste locatie bij Azure gepubliceerd. Makkelijker kan bijna niet.
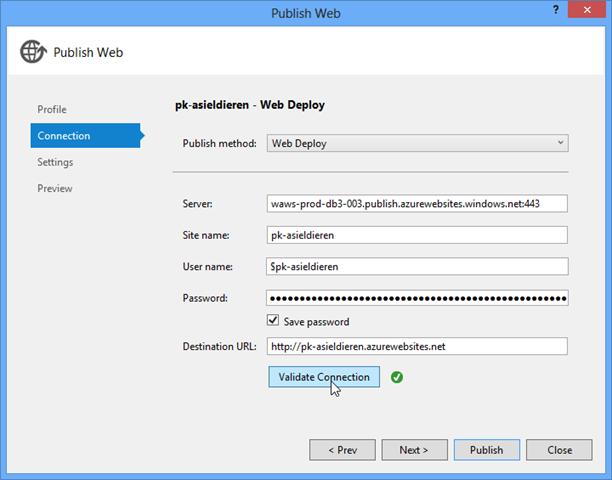
De vensters zien er achtereenvolgens als volgt uit:

- Gebruik eventueel de knop Validate Connection om te zien of Visual Studio goed verbinding kan maken met Azure.
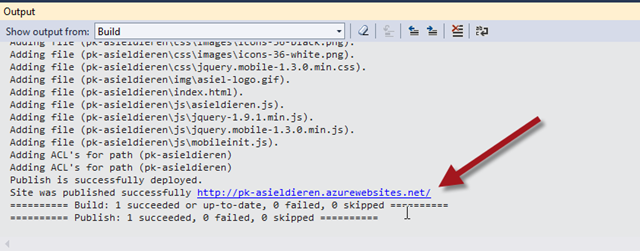
- Klik op Publish als alles OK is. Na enige tijd laat Visual Studio in het venster Output zien dat de operatie geslaagd is.

- Op de URL bij Azure is nu de complete website te zien, in plaats van alleen de placeholder pagina.
Stap 3b – Publiceren via FTP
Als u liever werkt met een traditionele FTP-client zoals FileZilla, dan moet hierin eerst een publicatieprofiel aanmaken met een FTP-username en wachtwoord. Hiervoor kunt u uiteraard niet uw Microsoft-account gebruiken. U zult in Azure eerst een FTP-username en wachtwoord moeten instellen. Dat gaat op de volgende manier.

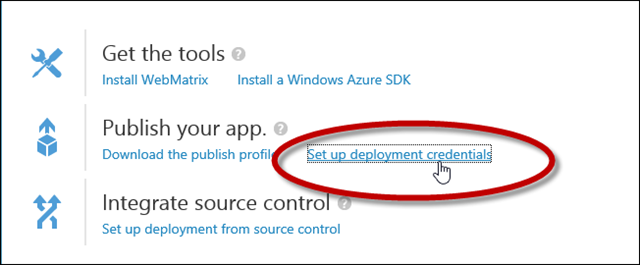
- Kies onder Publish your app voor Set up deployment credentials.
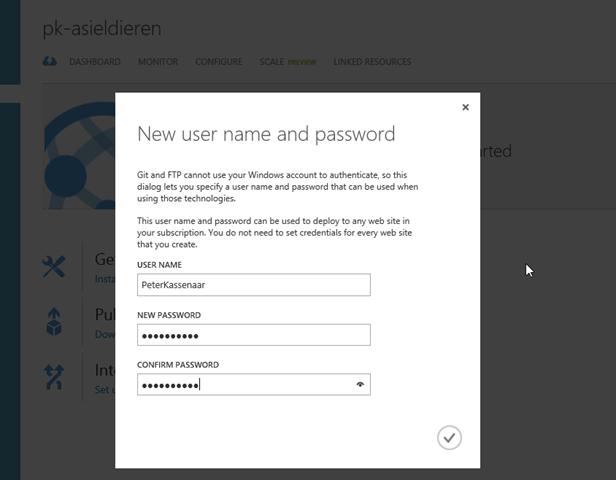
- Typ in het volgende scherm een gebruikersnaam en een wachtwoord. Deze moet u straks (samen met andere informatie!) gaan gebruiken in uw FTP-toepassing.
- Een andere mogelijkheid is dat Azure rechtstreeks verbinding maakt met uw Github-account. Ook daar kom ik in een latere blogpost op terug.

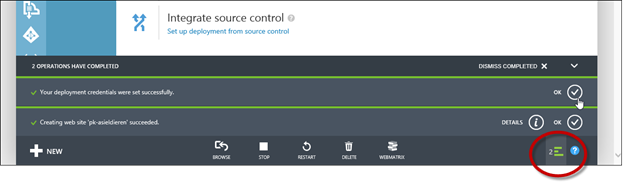
- Azure wijzigt uw gegevens en laat dit via de meldingsbalk onderin het venster zien. Dit is altijd een handige locatie om te zien wat u hebt gedaan. Met het kruisje zijn eventueel de oude meldingen te verwijderen.

FTP-toepassing instellen
U kunt nu een publicatieprofiel in uw FTP-toepassing gaan maken. Ik gebruik CuteFTP (een tamelijk verouderd FTP-programma, maar ik ben er nu eenmaal aan gewend en het doet alles wat ik wil). De complete gegevens zijn op te vragen via het Azure Dashboard. Dit gaat op de volgende manier. U kunt deze stappen ongetwijfeld vertalen naar uw eigen favoriete FTP-tool).
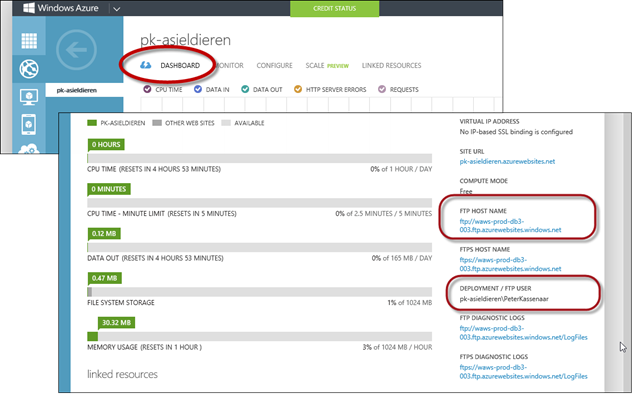
- Selecteer bovenin de optie Dashboard. U ziet dan een overzicht met alle eigenschappen van de site, het dataverbruik en meer.
- Blader naar beneden en bekijk rechts de opties bij FTP Host Name en Deployment/FTP User. Deze gegevens kopieert u naar uw FTP-tool.
- De FTP Host Name begint met ftp://waws-…enzovoort.
- De FTP Username is de naam van uw site plus de gebruikersnaam die u hebt opgegeven. In mijn voorbeeld dus letterlijk pk-asieldieren/PeterKassenaar.
- Gebruik in uw FTP-tool deze items en het wachtwoord dat u in de vorige stap hebt opgegeven.

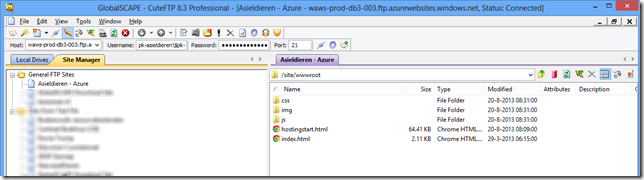
U kunt nu verbinding maken via FTP. In CuteFTP ziet het venster er dan als volgt uit.

- Blader naar de map /site/wwwroot om de site te plaatsen.
- Standaard is hierin alleen het bestand hostingstart.html aanwezig. Dit is de placeholder pagina die we hierboven al tegenkwamen. Zodra u de site hebt geplaatst, kunt u dit eventueel verwijderen.
- Upload de site op de gebruikelijke manier.
Stap 4 – de site controleren
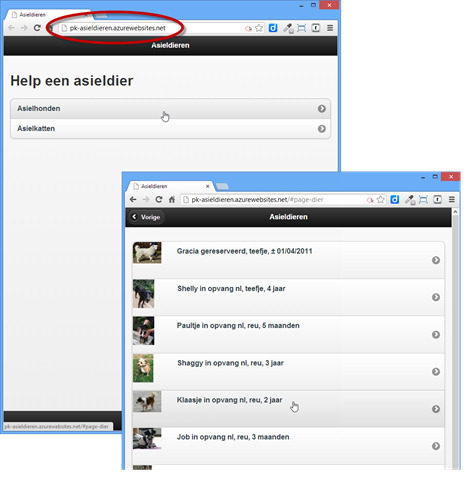
De site is nu geplaatst bij Azure en is voor iedereen op het web te bereiken. Test dit door de URL in de browser te bezoeken. In dit voorbeeld is dat http://pk-asieldieren.azurewebsites.net/

Het is niet verplicht een database of serversided techniek te gebruiken. Deze voorbeeldsite (Asieldieren) is met uitsluitend HTML, CSS, JavaScript en jQuery (Mobile) gebouwd. Op Azure kunt u allerlei soorten sites kwijt. U kunt nu de site op de gebruikelijke manier onderhouden: lokaal, op uw eigen computer bouwen en testen, en daarna naar wens via Visual Studio of via FTP naar Azure publiceren.
In volgende blogartikelen zal ik dieper ingaan op de configuratie en verschillende mogelijkheden voor websites bij Azure.
Conclusie
Via Windows Azure kan iedereen gratis een website hosten. Er zijn tal van configuratiemogelijkheden via een uitgebreid beheerdersdashboard. In dit artikel hebben we gezien hoe u zich aanmeldt voor een Azure-account, hoe u een nieuwe website maakt binnen uw account en hoe u een site vervolgens met Visual Studio of via FTP publiceert. In volgende blogartikelen wordt dieper ingegaan op de diverse mogelijkheden van Azure.
Hebt u ondertussen vragen of opmerkingen, stuur dan even een mailtje of laat onder dit artikel een reactie achter.
Peter Kassenaar
-- 3 september 2013