 De afgelopen maanden ben ik (samen met lead architect Michiel de Rond) druk bezig geweest met het realiseren van een volgende versie van Yindo – jouw digitale bibliotheek (lees meer over mijn rol binnen Yindo).
De afgelopen maanden ben ik (samen met lead architect Michiel de Rond) druk bezig geweest met het realiseren van een volgende versie van Yindo – jouw digitale bibliotheek (lees meer over mijn rol binnen Yindo).
De eerste versie van Yindo was gebouwd rondom Microsoft Silverlight. Dit was destijds een goede keuze, maar het web is de afgelopen jaren sterk veranderd. Door de opkomst van tablets (iPad, Android tablets) en de verdergaande ontwikkeling van HTML5, CSS, JavaScript en frameworks als jQuery hebben plug-ins als Adobe Flash en Microsoft Silverlight sterk aan belang ingeboet. Sterker nog, op mobiele apparaten zijn deze plug-ins niet eens te gebruiken! Adobe heeft vorige week het einde van Flash voor mobiele apparaten aangekondigd en misschien is ook Silverlight 5 de laatste versie van deze invoegtoepassing.
Daarnaast rapporteerden Yindo-lezers af en toe problemen met de werking van de Silverlight-plugin en de vindbaarheid van informatie.
Deze zomer hebben we daarom besloten van Yindo een volledige HTML/CSS/JavaScript-toepassing te maken. In de rest van dit artikel lees je enkele (technische) achtergronden en belangrijke wijzigingen die we hebben doorgevoerd.
Homepage
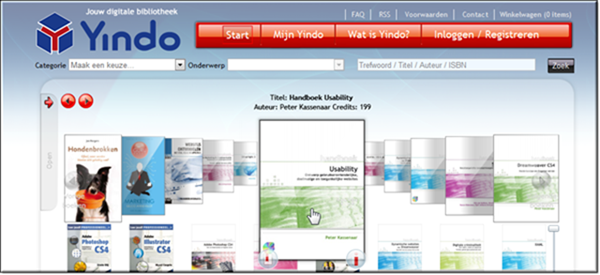
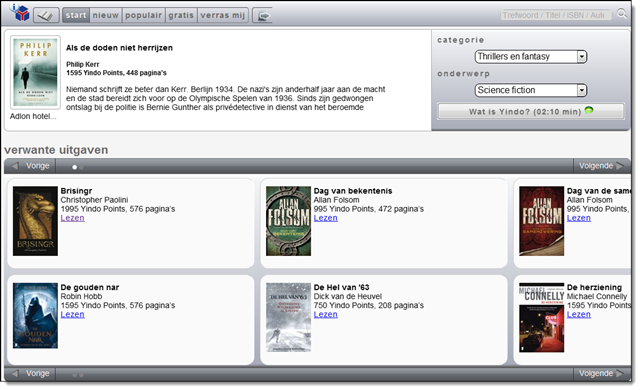
Dit was de oude (Silverlight-)versie van de homepage:

Hoewel dit er attractief uitzag met een duidelijk boek als blikvanger en fraaie animaties, was het toch onvoldoende om het groeiende aanbod van Yindo (nu ruim 1500 titels and counting) goed te ontsluiten. De categorieën en onderwerpen werden pas zichtbaar na het openen van een uitklapmenu. De zoekfunctie werkte soms niet. Het was lastig om in deze weergave snel de titel, auteur en andere eigenschappen van uitgaven te zien.
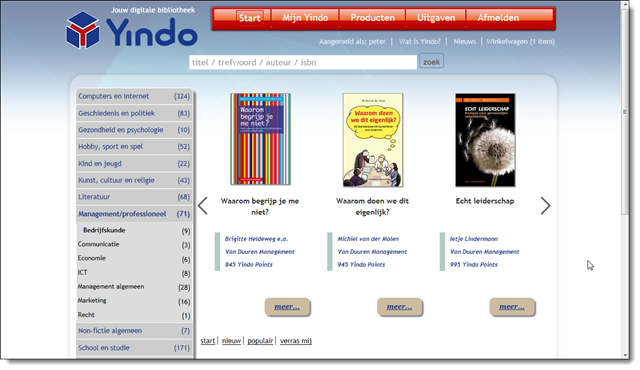
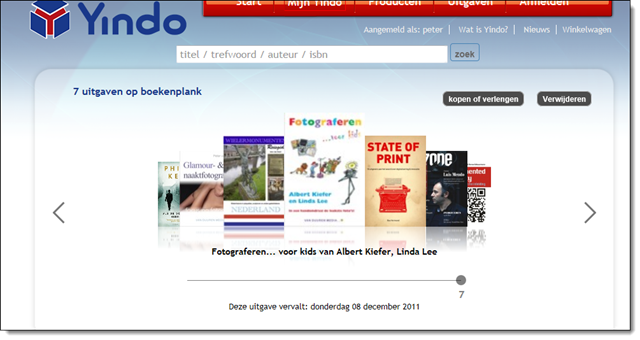
Dit is daarom de nieuwe homepage:

In de nieuwe homepage zijn minder uitgaven tegelijk zichtbaar, maar is wel in één oogopslag te zien welke categorieën en onderwerpen beschikbaar zijn en hoeveel uitgaven binnen een categorie vallen. Het kiezen van een categorie toont direct de uitgaven en de belangrijkste aanvullende informatie (zoals auteur, uitgever en prijs) van een uitgave.
Met de pijlknoppen links en rechts van de boeken en/of met het muiswieltje worden de boeken in een carrousel getoond.
Andere kenmerken van de nieuwe homepage zijn:

De knop Meer bij een uitgave toont een uitgebreide beschrijving van het boek en knoppen om het boek direct op je boekenplank te plaatsen, te kopen als papieren uitgave, aan te schaffen in een abonnement (indien beschikbaar) en meer. Uiteraard hoef je alleen maar op de cover te klikken om direct te beginnen met lezen!
TIP 1: ook als de uitgave Meer geopend is, kun je gewoon naar links en rechts blijven scrollen en het muiswieltje gebruiken. De carrousel draait gewoon door.
TIP 2: klik op de naam van de auteur of de uitgever om meer uitgaven van die auteur (of uitgever) te openen.
Hoofdmenu

In het hoofdmenu van Yindo is het opschrift op de knoppen gewijzigd. Start en Mijn Yindo zijn hetzelfde gebleven. Maar daarnaast staan nu veelgebruikte (en veelgevraagde) opties als Producten en Uitgaven. De knop Aanmelden/Afmelden is gelijk gebleven.
De volgorde van het servicemenu (met gebruikersnaam en de opties Wat is Yindo en Nieuws) is omgedraaid. Dit voorkomt dat de uitklapmenu’s snel – en vaak ten onrechte – worden geopend.
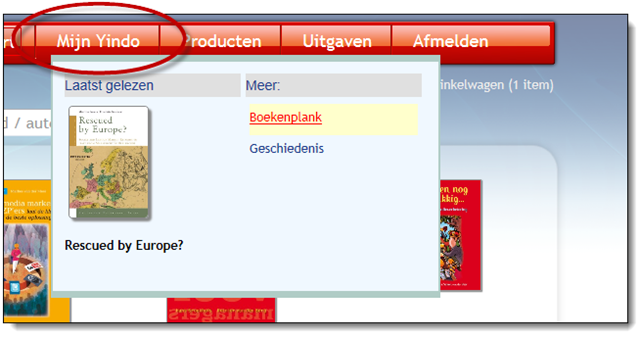
Ook nieuw is dat de menu-opties nu een groot uitklapmenu tonen (in web-termen: een mega-menu, of mega-dropdown). Hierin kun je snel teruggaan naar je laatstgelezen boek, of direct naar een bepaalde categorie springen (zonder de carroussel centraal op de pagina te gebruiken):

We wachten af hoe de reacties zijn en zullen dan deze menu’s nog uitbreiden of de inhoud aanpassen of herzien.
Techniek
Een klein kijkje achter de schermen. Je kunt deze paragraaf overslaan als je alleen wilt weten wat er nog meer vernieuwd is.
Op de homepage en alle andere pagina’s maken we intensiever gebruik van jQuery en AJAX-calls dan voorheen. Elke keer als een andere categorie, een andere auteur, uitgever of verwante uitgaven worden opgevraagd, stuurt de pagina een AJAX-call naar de Yindo-website. Dit voorkomt dat steeds de hele pagina opnieuw geladen moet worden met de nieuwe informatie en zorgt voor een betere responsiviteit en gebruikerservaring.
De call om bijvoorbeeld de nieuwste titels op te halen (via de hyperlink Nieuw onder de carrousel) ziet er bijvoorbeeld als volgt uit. De hyperlink staat in de code als
<a id="hlNewItems">Nieuw</a>
De jQuery-code om een muisklik op deze link af te vangen ziet er op deze manier uit:
// Top-15 nieuwste boeken ophalen
$('#hlNewItems').bind('click', function () {
updateUI();
var methodName = YindoJS.bookServiceUrl + 'getNewBooks';
$.ajax({
contentType: 'application/json; charset=utf-8',
url: methodName,
success: onCompleteGetCenterInitItemCollection
});
});
Binnen de functie wordt eerst de functie updateUI() aangeroepen. Hiermee wordt de huidige carrousel gewist en wordt de indicator ‘een ogenblik geduld…’op het scherm getoond.
Daarna wordt de jQuery-functie $.ajax() gebruikt. De parameters hiervoor zijn de methode getNewBooks (die in de Yindo-webservice is gedefinieerd) en als callBack-functie is onCompleteGetCenterInitItemCollection aangegeven (OK, dat is niet bepaald de meest logische naam, maar vanuit backward compatibility-overwegingen moest deze nu eenmaal zo blijven:). AJAX-calls zijn asynchrone calls. Dit betekent dat de rest van het script gewoon uitgevoerd wordt, terwijl ondertussen het resultaat van de AJAX-call wordt afgewacht. De UI blijft responsief, er staat geen zandlopertje te draaien in de browser.
TIP 3: binnenkort stellen we een groot aantal functies uit de Yindo-bibliotheek ook beschikbaar via een publieke API. Dan kunnen ook andere websites nieuwe de uitgaven op Yindo tonen, zoeken in uitgaven, eventueel pagina’s laten zien, boekenplankjes aanbieden en meer. Stay tuned!
CallBack
De callbackfunctie wordt uitgevoerd zodra de webservice het resultaat retour geeft. Voor de duidelijkheid laat ik al mijn callback-functies in een script altijd beginnen met onComplete… en herhaal daarna vaak de naam van de oorspronkelijke functie. Zo is duidelijk welke callback-functie bij welke AJAX-call hoort.
Het resultaat van de webservice die de vijftien nieuwste boeken retourneert wordt in Yindo bijvoorbeeld op de volgende wijze verwerkt:
function onCompleteGetCenterInitItemCollection(result) {
// 0. progressIndicator weer verwijderen.
$('.progressIndicator').remove();
// 1. resultaat globaal beschikbaar maken
YindoJS.centerItemCollection = result.d;
// 2. template binden
var carousselMarkup = '<div id="ca-container2" class="ca-container"><div class="ca-wrapper" id="ca-wrapper2">…</div></div>';
var items = $("#htmlShopItemsTemplate").tmpl(YindoJS.centerItemCollection);
$('#htmlShopContainer').append(carousselMarkup);
$("#ca-wrapper2").html(items);
// 3. Carousel maken van template
// Credits: CoDrops: http://tympanus.net/codrops/2011/08/16/circular-content-carousel/
$('#ca-container2').contentcarousel();
// 4. Het ISBN van de eerste titel opslaan in HTML5-localStorage om state te bewaren
//… nog meer code
//…
} // end onCompleteGetCenterInitItemCollection()
In totaal bevat de callBack-functie op deze manier 8 verschillende stappen. Niet in bovenstaande code getoond zijn stappen om de juiste koppelingen voor hyperlinks aan te haken voor auteurs en uitgevers, of een boek wel of niet in een abonnement beschikbaar is en meer.
Op vergelijkbare manier zijn in de nieuwe Yindo-versie honderden van dit soort jQuery-functies en callBacks geschreven. Er zijn webservicecalls voor voor vooruit/achteruit bladeren door boeken, springen naar een bepaald hoofdstuk, het maken en delen van bladwijzers, uitgaven op je boekenplank plaatsen en verwijderen, enzovoort. Kortom: vrijwel alle functionaliteit die voorheen door Silverlight werd uitgevoerd, is overgebracht naar non-intrusive HTML en JavaScript/jQuery.
Meer veranderingen – Mijn Yindo
Behalve de homepage is ook de pagina Mijn Yindo met je persoonlijke instellingen en je boekenplank nu helemaal uitgevoerd in HTML. Zo ziet hij er uit:

Ook nu weer kun je met het muiswiel of met de pijlknoppen van links naar rechts door je boekenplank bladeren. Als je op een boek klikt (of dit nu in het midden staat of niet), wordt dit boek geopend in de reader en ga je verder met lezen waar je de vorige keer gebleven was. Als je een boek nog niet eerder hebt gelezen, begin je gewoon bij pagina 0 (de cover).
De knoppen rechtsboven zijn dynamisch en tonen de mogelijkheden die op dat moment beschikbaar zijn voor het centrale boek. De opties zijn:
- Verwijderen – verwijder het boek van je boekenplank en verplaats hem naar Geschiedenis (onder in de pagina)
- Kopen – Koop dit boek als papieren uitgave of als permanent boek op je boekenplank.
- Kopen of verlengen – verleng de uitgave met één maand (gerekend vanaf de eigenlijke vervaldatum – in Yindo kun je veel uitgaven lenen/lezen voor 1 maand tegen een zeer aantrekkelijk tarief).
De boekenplank is ook nu een volledige HTML/CSS/JavaScript-module, terwijl vroeger hiervoor een Silverlight-module werd gebruikt. Yindo is op deze manier ook veel toegankelijker geworden voor apparaten of besturingssystemen waarop geen Silverlight beschikbaar is (bijvoorbeeld Linux).
Instellingen
Tot slot is ook de reader voor Yindo omgezet naar HTML. De reader is de pagina waarin je boeken leest, leent, koopt, aantekeningen maakt en kunt afdrukken. Hierbij hebben we er echter wel voor gekozen de bestaande Silverlight-reader te handhaven. Dit uit compatibiliteitsoverwegingen en om de overgang voor de duizenden bestaande Yindo-lezers in hun eigen tempo te kunnen laten plaatsvinden.
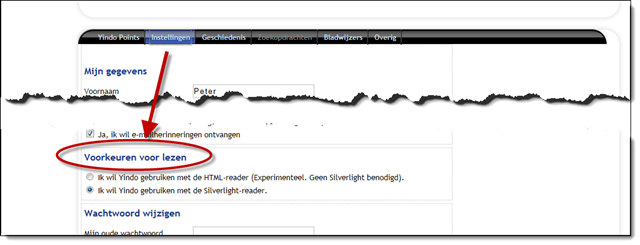
Via het tabblad Instellingen in Mijn Yindo kun je aangeven of je de HTML-reader of Silverlight-reader wilt gebruiken:

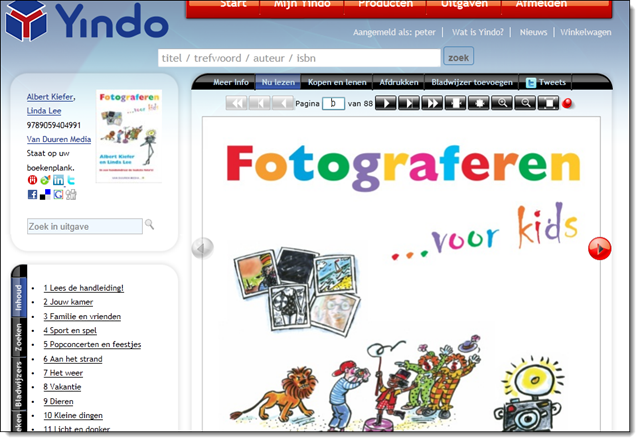
Als je kiest voor gebruik van de HTML-reader, ziet de pagina om boeken te lezen er op de volgende manier uit (je voorkeuren worden direct opgeslagen, je hoeft niet apart op Bevestigen of vergelijkbaar te klikken):

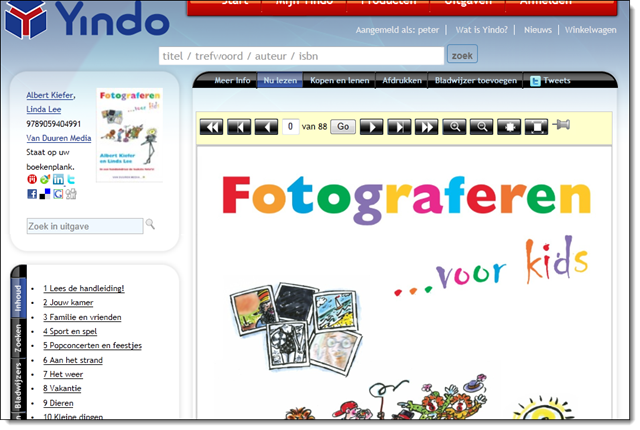
Bekende Yindo-lezers zullen vrijwel geen verschil ontdekken met de vorige versie, want de Silverlight-reader ziet er op deze manier uit:

Omdat in de HTML-versie van de reader echter nog verbeteringen mogelijk zijn, hebben we deze voorlopig het label ‘experimenteel’ gegeven. We nodigen iedereen van harte uit zijn of haar ervaringen door te geven of te delen via Facebook of Twitter. Refereer aan @TeamYindo, dan weet je zeker dat wij het lezen.
TIP 4: gebruik in de HTML-reader de knoppen + en – (plus- en minknop) op het toetsenbord om vooruit of achteruit te bladeren door een boek. Dat scheelt veel muisklikken! Ook in de weergave Volledig scherm/Fullscreen werken deze knoppen.
De HTML-reader werkt zoals gezegd op alle computers en apparaten waarop geen Silverlight voorhanden is. We maken echter direct een voorbehoud voor gebruik op tablets. Omdat er erg intensieve JavaScript-berekeningen nodig zijn voor het plaatsen en zoomen van de pagina’s, is de performance op tablets niet voldoende. De processors in tablets zijn trager dan op desktop-computers en de JavaScript-engines in de diverse mobiele browsers zijn niet bepaald geoptimaliseerd voor intensief rekenwerk (Ja ik kijk naar jou, Safari!) .
Voor Yindo-gebruik op tablets adviseren we voorlopig nog steeds de speciale mobiele versie van Yindo te gebruiken, op http://m.yindo.nl.

Conclusie
Tot zover een korte introductie in de belangrijkste vernieuwingen die in Yindo zijn aangebracht. De homepage, het boekenplankje en de reader zijn compleet vernieuwd. Yindo is vanaf nu geheel zonder plug-ins te gebruiken. Alle functionaliteit is bereikbaar via open standaarden als HTML, CSS en JavaScript.
Tegelijkertijd blijft echter de hoofdfunctie van Yindo overeind staan: Uitgaven direct lezen en lenen. Geen installatie, geen downloads, geen kopieerbeveiligingen.
Het aanbod van Yindo groeit dagelijks (Bonustip: gebruik de nieuwe functie Nieuw, onder de carrousel op de homepage) en zal nog dit jaar de grens van 2000 uitgaven passeren.
Peter Kassenaar
-- 15 november 2011