
Vorige week schreef ik over mijn eerste indrukken met de Microsoft Surface. Ondertussen heb ik er een weekje mee gewerkt en heb ik wat meer gebruikerservaringen kunnen verzamelen.
Samenvattend (oftewel de TL;DR-versie): Surface is een prachtig product. De beste tablet die momenteel verkrijgbaar is naar mijn idee. De batterijduur moet verbeterd worden. Het kost tijd om er optimaal mee te leren werken, zeker als je overstapt van een andere tablet (lees: iPad). Het is de vraag of mensen die stap en bijbehorende leercurve willen nemen.
Hieronder volgens de klassieke indeling The Good, the Bad and the Ugly verdere ervaringen met de Surface. Voor het gemak in een puntsgewijze opsomming, zodat het niet een eindeloos verhaal wordt. Als ik vergelijkingen maak, dan is dat vooral met de iPad en iOS, in Nederland zonder twijfel de bekendste andere tablet.
1. The Good
Speakers
Beginnen met een klein, maar aangenaam punt. De Surface beschikt over twee (stereo) luidsprekers, aan de linker en rechterkant van het scherm – bij de liggende stand. De luidsprekertjes worden bovendien bij normaal vasthouden niet bedekt door je handen, waardoor het geluid van games en video’s goed doorkomt. Vergeleken met de mini (en mono) speaker aan de onderkant van de iPad is dat een wereld van verschil. Het geluid is prima om naar te luisteren. Ook via de koptelefoonuitgang is het geluid prima. Hierin hoorde ik geen kwaliteitsverschil met de iPad.

Scherm schoonmaken
Nog een klein (en wat mij betreft opmerkelijk) punt. Alle aanraakschermen worden vies. Er komen onvermijdelijk vette vegen en vingerafdrukken op. Als het scherm aan staat valt dat nog niet eens zo op, maar zodra je het uitzet zie je het. Het scherm van de Surface laat zich veel makkelijker reinigen dan dat van de iPad. Hoe het komt weet ik niet - het zal vast iets te maken hebben met het materiaal van de glasplaat - maar als je bij Surface eenmaal een microvezeldoekje over het scherm haalt, is het weer schoon. Boenen en poetsen is onnodig.
Mijn ervaring met iPad is anders. Hier moet je vaak langduriger poetsen en wordt het vuil in eerste instantie uitgeveegd in plaats van verwijderd. Opmerkelijk verschil.
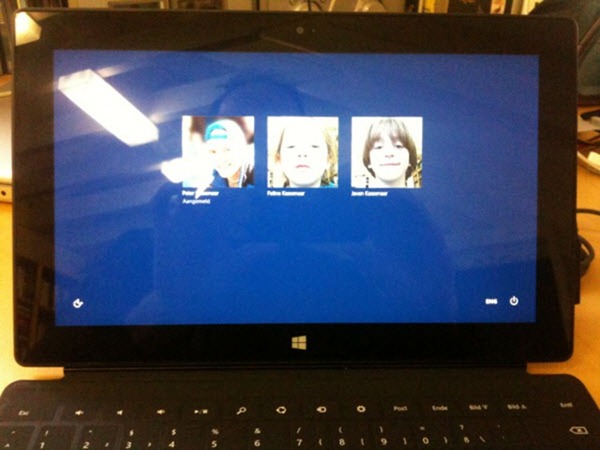
Meerdere user accounts
Windows werkt (in tegenstelling tot iOS) per definitie met meerdere gebruikersaccounts. Elke gebruiker van de tablet kan zijn eigen account met persoonlijk startscherm, wachtwoord, bureaubladachtergrond, apps en overige instellingen maken.
Dit is zonder concurrentie het beste punt van de Surface!

Eindelijk kunnen de kinderen hun eigen apps (lees: spelletjes) op de tablet plaatsen zonder dat ik daar last van heb. Omdat iedereen ook een eigen wachtwoord heeft hoef ik er ook niet meer bang voor te zijn dat ze – al is het per ongeluk – persoonlijke of zakelijke gegevens (e-mail, agenda, contactpersonen) wissen van de tablet. Ze kunnen er eenvoudigweg niet meer bij.
Onderlinge concurrentie (‘heb jij die levels van Angry Birds al gedaan? Die wilde ik halen!’) is verleden tijd. Ze hebben allebei hun eigen Angry Birds. Idem andere apps. Dat geeft een hoop rust op de bank, dat kan ik je verzekeren.
Ook voor het startscherm is het een verademing. Ik hoef niet eerst door een eeuwigheid aan games te scrollen voordat ik mijn meest gebruikte apps (Mail, Agenda, Office, Twitter) tegenkom, maar ze staan direct in beeld.
Kortom: voor de prijs van één Surface koop je er eigenlijk drie. Of vier, of vijf, afhankelijk van je gezinsgrootte.
<shameless plug> Over het maken van meerdere user accounts in Windows 8 (en dus ook op Surface) lees je meer in hoofdstuk 5 van mijn Handboek Windows 8. Ik heb voor de kinderen een account van het type Microsoft-account ingesteld, zodat ze ook zelf (gratis) apps uit de Store kunnen downloaden en installeren. Weer een kopzorg minder. </shameless plug>
Een nadeel hierbij is wel dat – voor zover ik heb kunnen zien – dat, wanneer een app voor meerdere gebruikersaccounts wordt gedownload uit de Store, hij ook daadwerkelijk twee wordt geinstalleerd en twee keer ruimte inneemt. Bij grote apps en beperkte ruimte op de tablet kan dit lastig worden. Ik heb de 32GB-versie, maar als je echt veel gaat installeren, media (films, muziek) op de tablet plaatst, of de tablet wordt door velen gebruikt, dan moet je de 64GB-variant overwegen denk ik.
Standaard USB-poort
Ook een kleinigheidje op het eerste gezicht, maar de Surface beschikt standaard over een USB 2.0-poort. Dit blijkt in de praktijk buitengewoon handig. Opeens is de tablet uitbreidbaar met tal van standaard randapparatuur. Kom daar bij de iPad maar eens om. Enkele voorbeelden:
- Je kunt een externe harddisk aansluiten om foto’s en video’s te bekijken.
- Je kunt vrijwel elke digitale camera en/of telefoon aansluiten en media op het toestel gebruiken. Geen omslachtig synchronisatiegedoe meer via iTunes.
- Je kunt een muis aansluiten voor het makkelijker werken in de bureaublad-omgeving met Office (zakelijk gebruik).
- Je kunt een standaard toetsenbord aansluiten als je geen Touch Cover hebt (idem).
- Je hoeft geen aparte, dure adapters aan te schaffen (looking at you, Apple!) om overige randapparaten aan te kunnen sluiten.
- Je kunt een printer aansluiten.
En zo kan ik nog wel even doorgaan. De mogelijkheden zijn eindeloos en de keuze om een standaard industriepoort aan te bieden op de Surface is wat mijn betreft een uiterst slimme zit van Microsoft (en past in de traditie van het bedrijf, waarbij uitbreidbaarheid door derde partijen altijd centraal heeft gestaan in het product).

Toch wat te zeuren? OK, het is geen USB 3.0 (terwijl standaardondersteuning hiervoor juist een van de nieuwe features in Windows 8 is die Microsoft niet moe wordt te benadrukken). Dat zullen ze wel voor de Surface 2 bewaren.
Snel toegang tot informatie
Door het concept van Live Tegels (apps kunnen statusinformatie op een tegel in het startscherm weergeven, zoals nieuwsberichten, de laatste tweets of mailtjes of het huidige weer) kan het Startscherm in eerste instantie onrustig overkomen. Zeker als je het vergelijkt met de statische vormgeving van iOS.
Na enkele dagen gebruik merk ik echter dat Live Tegels vreselijk nuttig zijn (disclaimer: ik weet dat dit op Android al langer bestaat, maar ik ben nu eenmaal geen reguliere Android-gebruiker). De verschillen in Workflow worden na enige gewenning duidelijk:
- iPad – je wilt het laatste nieuws lezen. Open de nieuwsapp en bekijk de berichten. Sluit de nieuwsapp. Idem sportnieuws – zoek de sportapp en open hem. Lees de berichten en sluit hem weer door terug te gaan naar het startscherm. Laatste tweets? Blader naar de tweetapp en open hem. Lees tweets. Keer terug naar het startscherm. Nieuw e-mailtje? Swipe naar de e-mailapp en open hem. Lees mail. Sluit de app. Enzovoort.
- Surface – Zorg er voor dat de meest gebruikte apps/tegels vooraan staan. De berichten komen vanzelf voorbij. Het enige wat je hoeft te doen is te lezen. Pas op het moment dat je meer info wilt, kies je specifieke een app (Nieuws, Sport, Mail of Twitter).
Kortom, ik heb gemerkt dat je bij Surface/Windows 8 het startscherm echt gaat lezen en nuttig gebruiken om je productiviteit te verhogen. Op iPad/iOS moet je hiervoor altijd eerst een specifieke app openen. Dat komt mij nu - na een weekje Surface gebruik – als omslachtig over. De leeftijd en het gekozen concept begint iOS parten te spelen.
Niet alle apps bieden al Live Tegels, maar de apps die dat wel doen worden door mij hoog gewaardeerd. Mijn huidige startscherm op de Surface laat een mix zien van Live Tegels en statische tegels:
_thumb.png)
2. The Bad
Natuurlijk is het niet allemaal goud wat er blinkt. Ik kwam de volgende negatieve punten tegen bij het gebruik van de Surface.
Beperkte batterijduur
De batterijduur wordt door Microsoft gesteld op ruim 10 uur gebruik. Dat kan ik niet onderschrijven. In mijn ervaring gaat de batterij hooguit een uur of 6-7 mee. In ieder geval is de werkduur ruim minder dan die van iPad.
Natuurlijk, de afgelopen week is de Surface intensief gebruikt (het was de eerste week in ons huishouden), maar hij moest dan ook zeker twee of drie keer aan de lader. En soms bleek hij ‘s ochtends gewoon leeg en moest hij eerst worden opgeladen voordat hij verder gebruikt kon worden. Oftewel: ook in de standby stand verbruikt de tablet naar mijn indruk meer energie dan de iPad.
Bovendien is er niet echt een handige batterij-indicator zichtbaar op het startscherm die het percentage restlading aangeeft (en is daar ook nog geen app voor in de Store (?!) te vinden). Je moet dit handmatig controleren via het bureaublad of door het vergrendelingsscherm te openen. Dit moet verbeterd worden.
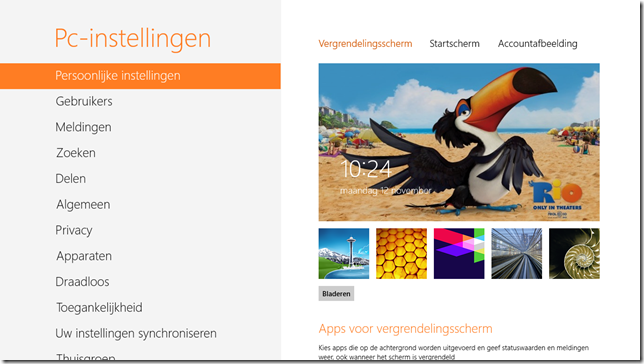
Beperkte set instellingen in Windows 8-omgeving
Als ik een tablet gebruik, wil ik ook graag alle instellingen regelen in diezelfde tablet-omgeving. Idealiter wil ik helemaal niks meer met het bureaublad te maken hebben (behalve misschien voor Office-werk in Windows of Excel). Windows 8 heeft hiervoor de app Pc-instellingen. Maar in de praktijk blijkt een omweg naar het bureaublad vaak nog noodzakelijk. Onderdelen die ik de afgelopen week alleen via het bureaublad kon instellen waren bijvoorbeeld:
- Toetsenbordwijzigingen (Duits/Engels/Nederlands)
- Gebruikersaccount verwijderen
- IP-adres controleren
En zo zijn er nog een paar items, ik heb ze niet allemaal genoteerd. Ik verwacht wel dat er in de loop der tijd via updates of Service Packs (in de beste Microsoft-traditie) steeds meer instellingen worden overgebracht, of op zijn minst mede beschikbaar worden gesteld via de app Pc-instellingen, maar op dit moment moet ik nog te vaak naar mijn zin switchen naar het bureaublad.

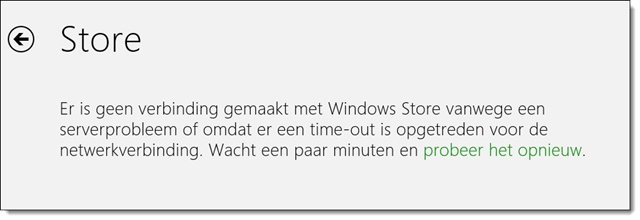
Matige netwerkstabiliteit
In mijn eerste review merkte ik op dat de Surface vrijwel elk netwerk in de straat leek op te pikken. De gevoeligheid van de antennes is dus uitstekend.
De stabiliteit van de netwerkkaart lijkt minder in orde te zijn. Regelmatig krijg ik tijdens het downloaden van apps uit de Store de melding dat het netwerk niet beschikbaar is (terwijl ik slechts enkele seconden geleden via datzelfde netwerk nog in de Store kon zoeken!) en moet ik de pagina herladen of het downloaden opnieuw beginnen. Idem voor het werken met Internet en met de XBox. Soms ook geeft het netwerkpictogram aan dat de verbinding uitstekend is, maar kan ik desalniettemin geen mail lezen of websites bezoeken.
Het kan natuurlijk aan mijn netwerkwerk-setup liggen (twee WIFI-netwerken met aparte SSID’s en een bridge ertussen om uit dezelfde IP-pool te putten zodat je niet met lastige subnetinstellingen hoeft te werken), of aan de Store zelf. Maar dat kan ik niet controleren, vanwege te weinig mogelijkheden om dit in de tabletomgeving te testen.

Je kunt in de Windows RT-omgeving niet eens controleren welk IP-adres en subnetmasker de Surface toegekend heeft gekregen via de router. Dat was zelfs in iOS versie 1 al ingebakken.
Hier zal Microsoft nog serieus aan moeten werken. Nogmaals; het hoeft geen probleem van Windows 8 of de Surface te zijn, het issue kan ook bij mij liggen. Maar omdat er geen tools zijn om te diagnosticeren vind ik dit toch een minpunt van Windows zelf.
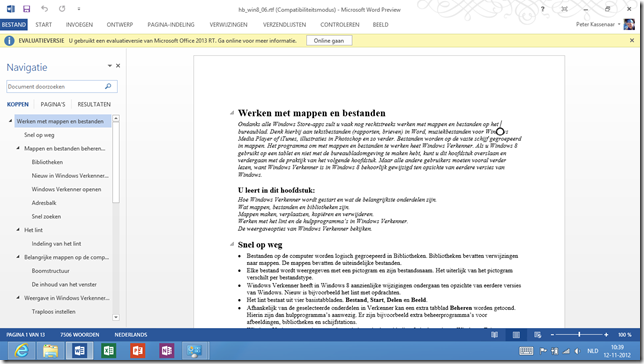
Office niet in Windows 8-stijl
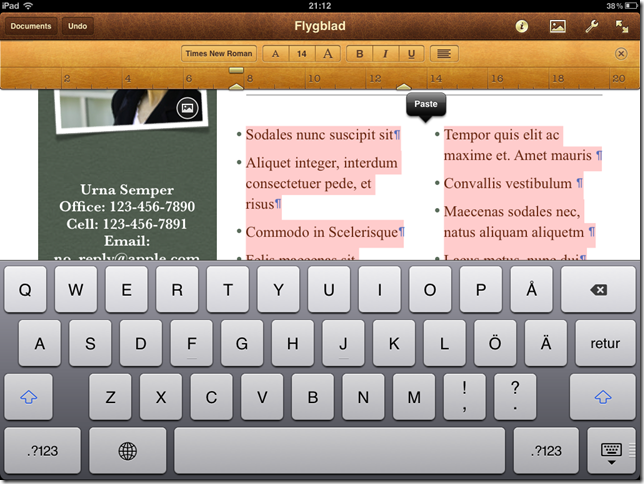
Ik had verwacht dat de meegeleverde versie van Office 13 met Windows RT geoptimaliseerde versies van Word, Powerpoint, Excel en OneNote zouden zijn voor de tabletomgeving. Ongeveer net zoals Apple (uitstekend!) heeft gedaan met Pages, Keynote en Numbers.
Maar niets is minder het geval. Het zijn gewoon de bureaubladversies van Office, omgezet naar een ARM-processorarchitectuur. Jazeker, het zijn uitstekende Office tools en ze werken perfect in de cloud met Windows SkyDrive, maar ze zijn niet bepaald geoptimaliseerd voor touch-bediening. Om maar eens een understatement te gebruiken.
Zoek de verschillen:


Ook het feit dat je eerst te zien krijgt dat je nog met een ‘Preview’ werkt van Office 13 (‘wat, is de software nog niet klaar dan?’) en dat je online moet gaan voor meer informatie over Office verdient bepaald geen schoonheidsprijs. Dat had beter gemoeten. Veel beter.
3.The Ugly
Verder kwam ik tijdens het werken een paar issues tegen die ik zou willen scharen onder de noemer Schoonheidsfoutjes (the ugly). Ze zijn niet al te beperkend in het dagelijks gebruik, maar het zou mooi zijn als ze worden opgelost via softwareupdates. Noem het voor mijn part daarom een ‘wensenlijstje’.
Tekst kopiëren/plakken
Het kopiëren van teksten met je vinger is een nauwkeurig werkje, omdat de letters vaak veel kleiner zijn dan je vingertop. In iOS is dat goed opgelost door een vergrootglaasje te tonen wanneer met touch-and-hold tekst wordt geselecteerd en daarna gekopieerd of geplakt. In Windows 8 verschijnen twee kleine bolletjes onder de tekstselectie en hier moet je het mee doen. Vaak zit je vinger in de weg om te zien wat je nu eigenlijk selecteert en kopieert. Dat is lastig.
Tegels lastig te verslepen
Tegels op het startscherm zijn te verslepen naar een nieuwe positie. Je moet ze hiervoor eerst een klein stukje naar beneden slepen zodat ze geselecteerd worden weergegeven en daarna met je vinger verplaatsen. Dat is lastiger dan gedacht. Je moet ze eerst ‘los trekken’ uit hun bestaande positie en daarna ingedrukt en wel naar de juiste kolom verslepen. Het kost best enige tijd om dit goed onder de knie te krijgen. De tegels zitten vaster dan je denkt ;-).
In ieder geval is dit met de muis (Windows 8 op een bureaubladcomputer) veel eenvoudiger dan met je vingers. Dat had ik niet verwacht.

Invoerveld verdwijnt soms achter onscreen-toetsenbord
De ruimte op een tablet is beperkt. Het onscreen-toetsenbord neemt meer dan de helft van de schermhoogte in beslag als je het gebruikt. Hierdoor kan het gebeuren (en: gebeurt het ook vaak) dat een invoerveld verdwijnt achter het toetsenbord. Je ziet dan niet wat je typt – bijvoorbeeld een naam of wachtwoord om je aan te melden bij een website of bij een app (Twitter, Facebook).
In veel gevallen schuift het invoervak – correct – omhoog zodat het zichtbaar is, maar vaak gebeurt ook niet, zodat je in den blinde zit te typen. Dat is lastig.
Wisselen tussen user accounts kan lang duren
Een van de grote voordelen vind ik het instellen van meerdere gebruikersaccounts (zie hiervoor). Het wisselen tussen die gebruikersaccounts kan soms echter onverwacht lang duren. Dan is het scherm eerst tien, vijftien of zelfs twintig seconden zwart voordat het startscherm met alle accounts weer verschijnt.
Vaak gaat het ook heel snel, maar soms duurt het echt lang. Kinderen hebben dat geduld niet (en ook ik dacht in eerste instantie dat de tablet was vastgelopen). Uiteindelijk gaat het altijd goed, maar de onvoorspelbaarheid hierin is lastig. Hopelijk kan dit worden aangepast.
Nog weinig apps in de Store
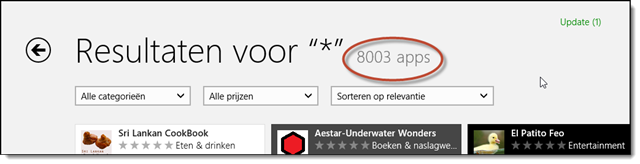
Ook dit is een punt dat in de loop van de tijd hopelijk ‘vanzelf’ verbeterd wordt, maar de beschikbaarheid van geoptimaliseerde Windows 8-apps is op dit moment nog…tja. Laten we het suboptimaal noemen. Er zijn nog geen geoptimaliseerde apps van Facebook, Google-diensten, YouTube, LinkedIn en andere belangrijke partijen. Vaak zijn er wel derde partijen die bijvoorbeeld een Twitter- of Facebook-app hebben gemaakt, maar de kwaliteit hiervan is wisselend.
Niet dat we nu zitten te wachten op honderden poezenfoto’s of bierdrink-apps, maar wat meer diversiteit en kwaliteit zou welkom zijn.
Als je zoekt op het wildcardteken (*, het sterretje) zie je alle apps die beschikbaar zijn. Op dit moment zijn dat er ruim 8.000. Dat valt natuurlijk in het niet bij de honderdduizenden apps in de Apple App Store en op Google Play.

Folders of mappen op het Startscherm
Ik ben bepaald geen app-verzamelaar, maar toch merkte ik de afgelopen week al regelmatig dat ik erg veel van links naar rechts aan het scrollen was in het Startscherm. En dan waren de spelletjes van de kinderen er al uit.
Het zou mooi zijn als in een volgende versie van Windows 8 het mogelijk zou worden apps te groeperen in mappen. Dit zou dan vergelijkbaar (of beter?) kunnen worden met de functionaliteit zoals die in iOS 4 is geintroduceerd. Windows 8 werkt nu met appgroepen, maar dit neemt toch veel ruimte en daardoor scrolltijd in beslag. Het verminderd m.i. de productiviteit.
Het zou het overzicht en bruikbaarheid van het Startscherm ten goede komen als je mappen met tegels zou kunnen maken voor Games, Office, Tools, enzovoort.
Dat zal dan wel iets worden voor Windows 8.5 of Windows 9…
Conclusie
Ik ben erg blij met Windows 8 op Surface. De (zakelijke) bruikbaarheid en productiviteit ligt hoger dan bij iOS, is mijn voorzichtige indruk na een weekje werken. De batterijduur en beperkte beschikbaarheid aan apps zijn duidelijke minpunten. De uitbreidbaarheid en meerdere gebruikersaccounts zijn overduidelijke pluspunten.
Heb je hier aanvullingen of opmerkingen op? Laat het weten door een reactie te schrijven.
Peter Kassenaar
-- 12 november 2012