 Terug van vakantie, er moet weer gewerkt worden.
Terug van vakantie, er moet weer gewerkt worden.
Op dit moment ben ik bezig met het schrijven van het Handboek Windows 7. Nu heb ik op mijn werkcomputer al wel een dual-bootconfiguratie van Windows Vista en Windows 7, maar voor het schrijven van een boek is het toch handig als je hiervoor een aparte, fysieke computer hebt.
Het plan was dus om even snel een minimale computer te kopen die voldoet om Windows 7 op te installeren voor de duur van het schrijven van het boek. Dat moet tegenwoordig toch snel online kunnen? Al surfende liep ik echter zomaar, live, tegen twee knelpunten aan waar ik in usability-testen ook vaak over struikel. Terwijl het zo simpel te voorkomen is.
Office Centre
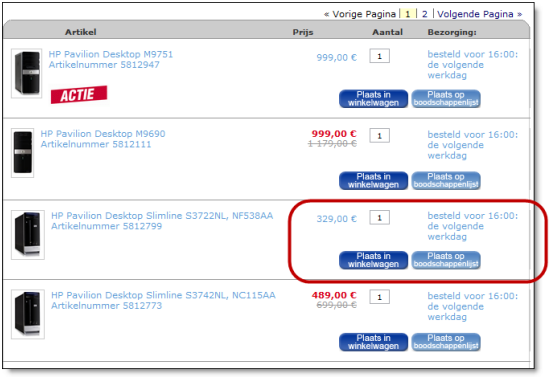
 Als eerste keuze voor mijn snel-aan-het-werk-pc ging ik naar Officecentre.nl. Ik heb de ervaring dat ze snel kunnen leveren. Dat lijkt (let op: lijkt) inderdaad het geval. Bij alle computers in het rijtje staat hoopvol vermeld 'voor 16:00 uur besteld, de volgende dag in huis.'
Als eerste keuze voor mijn snel-aan-het-werk-pc ging ik naar Officecentre.nl. Ik heb de ervaring dat ze snel kunnen leveren. Dat lijkt (let op: lijkt) inderdaad het geval. Bij alle computers in het rijtje staat hoopvol vermeld 'voor 16:00 uur besteld, de volgende dag in huis.'

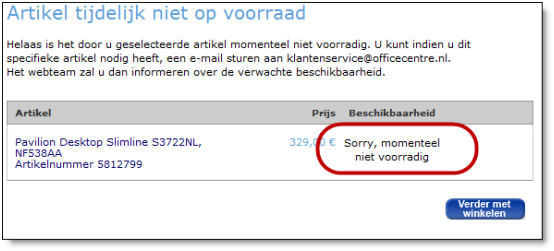
Ik klik op de eerste (goedkoopste) computer. Een HP Pavilion Slimline voor EUR 329,- De detailpagina wordt geopend en ik kies Plaats in winkelwagen. Dan wacht een teleurstelling. 'Het artikel is niet voorradig'.
Ja, hallo. Op de vorige pagina stond toch 'Besteld voor 16:00 uur, de volgende werkdag in huis'? En het is voor 16:00 uur. Het is nog maar 11:23 uur.

Dan maar terug en de een-na-goedkoopste computer gekozen. Een andere HP Pavilion, in de aanbieding van EUR 419,- voor EUR 369,-. Ook nu hetzelfde scenario. 'Besteld voor 16:00 uur, de volgende werkdag in huis'. Klik, detailpagina, klik, Plaats in Winkelwagen. 'Het artikel is tijdelijk niet op voorraad'.
 '.
'.
WTF?
Kennelijk weet het systeem al dat de door mij gekozen computer niet geleverd kan worden. Twee muisklikken later wordt dat namelijk verteld. Waarom wordt dit dan niet direct op de overzichtspagina getoond? Nu wordt kennelijk bij elke computer de standaardtekst 'Voor 16:00 uur besteld, blablabla' getoond. En jaag je de gebruiker in de gordijnen als blijkt dat het helemaal niet de volgende werkdag bezorgd kan worden.
Ik had geen zin meer om voor een derde artikel te proberen of het misschien of voorraad was of niet. Exit Office Centre.
USABILITY-LES: als een database/CMS weet wat de status van een product is, maak dit dan direct duidelijk en niet pas als de klant er om vraagt (i.e. bij het plaatsen van het product in het winkelwagentje). Dit verhoogt het vertrouwen in je organisatie en voorkomt klantteleurstellingen.
Dell
 Dan maar verder naar Dell. Achtergrondinfo: op mijn kantoor en thuis werk ik vrijwel uitsluitend met Dell-apparatuur. Ik ervaar Dell-computers als betrouwbaar, stabiel en redelijk betaalbaar. Een nadeel is de langere levertijd. Dat is lastig bij een project als dit, waarbij ik nu een computer nodig heb.
Dan maar verder naar Dell. Achtergrondinfo: op mijn kantoor en thuis werk ik vrijwel uitsluitend met Dell-apparatuur. Ik ervaar Dell-computers als betrouwbaar, stabiel en redelijk betaalbaar. Een nadeel is de langere levertijd. Dat is lastig bij een project als dit, waarbij ik nu een computer nodig heb.
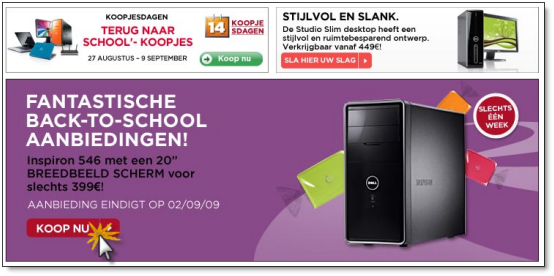
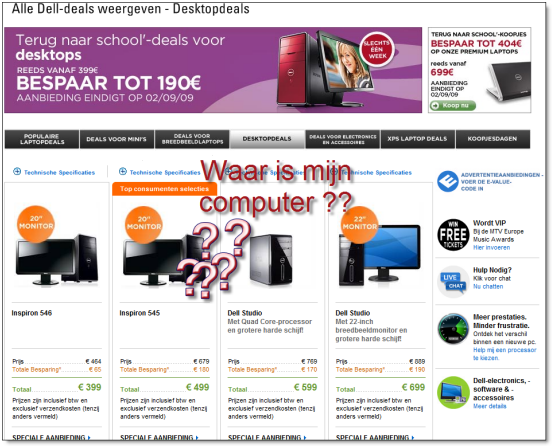
Toch maar een bezoekje gebracht aan www.dell.nl. De banner op de homepage is veelbelovend. Een Back to School aanbieding, van pc en monitor (die raak ik wel kwijt) voor EUR 399,-. Verlekkerd klik ik op Koop Nu. Ik wil die computer. Nu. Dat wordt immers geadverteerd.

Waar verwacht ik te komen? Op een pagina om de geadverteerde pc te bestellen en af te rekenen. Maar waar kom ik? Op een algemene pagina met nog vier of vijf andere modellen en mogelijkheden, maar niet mijn aanbieding voor computer en monitor voor EUR 399,-. WTF?
Moet ik die nu zelf gaan opzoeken, of samenstellen uit de getoonde mogelijkheden? Ik heb toch op Koop Nu geklikt? Waarom staat er een knop Koop Nu als de geadverteerde machine helemaal niet 'nu' gekocht kan worden, maar pas na een martelende zoektocht van vier, vijf pagina's en allerlei opties meer?

Exit Dell.
USABILITY-LES: als je een enkel product toont waarbij een Koop Nu- of vergelijkbare knop staat, zorg er dan voor dat deze knop ook precies naar dat product verwijst en niet naar een algemene categorie-pagina voor die groep producten. Waarop het betreffende product (misschien?) ook ergens genoemd staat. Zorg voor een 1:1-relatie tussen de knop en het product.
Tot slot
Vermoeid sloot ik mijn browser. Ik werk nog wel even verder op mijn dual-bootmachine.
En toen? Toevallig was ik gisteren op een bedrijventerrein waar ook een Office Centre-vestiging was. Ik liep naar binnen en ja hoor, stapels en stapels computers. Tevreden pakte ik een doos van de stapel en vijf minuten later stond ik weer buiten met mijn aanwinst. Een Acer X1700 om precies te zijn, voor EUR 399,-.

Over een paar weken ligt het Handboek Windows 7 in de winkel.
Peter Kassenaar,
28-augustus-2009