Zo nu en dan kom je als webdeveloper een project tegen waarin het nodig is dat gebruikers zelf rich text kunnen invoeren. Denk aan een blog, een forum of een chatbox met opmaakmogelijkheden. Een standaard <textarea> element voldoet dan niet meer.
Er zijn tal van oplossingen beschikbaar, maar de twee bekendste zijn waarschijnlijk:
Beide editors zijn beschikbaar voor tal van frameworks (Angular, React, Vue) maar daarnaast ook voor vanilla JavaScript projecten en andere omgevingen.

In dit artikel lees je hoe je CKEditor 5 gebruikt. De focus ligt daarbij op een basisinstallatie in een leeg Angular-project. Via de documentatie kun je allerlei extra configuraties uitproberen, meer properties en events leren enzovoort.
TLDR; Just show me the codez…https://github.com/PeterKassenaar/ng-ckeditor-example
Inhoud
- Een blanco Angular project maken.
- CKEditor 5 installeren
- CKEditor toevoegen aan een component
- Gegevens uitlezen uit de editor en verder verwerken
- Vervolgstappen
1. Angular Project maken
We gebruiken CKEditor 5 in een standaard Angular CLI-project. Ik ga er van uit dat Angular CLI is geïnstalleerd. Zo niet, volg dan de installatiestappen op cli.angular.io.
ng new ckeditor --defaults
Als er toch nog om gevraagd wordt: neem de standaardinstellingen van CLI over met Enter. Je hebt dan een blanco project. Start dit en ga in de browser naar http://localhost:4200.
npm start
Open /src/app/app.component.html en verwijder alle (standaard)inhoud.
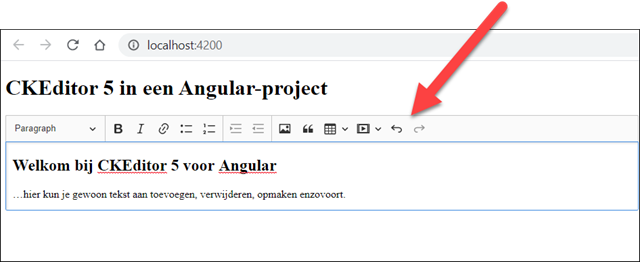
Vervang dit door een eenvoudige koptekst:
<h1>CKEditor 5 in een Angular-project</h1>

2. CKEditor 5 installeren
Het installeren van CKEditor 5 bestaat uit twee stappen. Je moet de Angular Module installeren en een build kiezen. Je kunt kiezen uit een klassieke build, een inline editor, een balloon editor en meer. Wij kiezen de klassieke editor (=de vervanging van <textarea>).
npm install --save @ckeditor/ckeditor5-angular
npm install --save @ckeditor/ckeditor5-build-classic
Vervolgens moet je – als bij elke Angular-module – de editormodule toevoegen aan je hoofdmodule. In ons geval is dat app.module.ts.
3. CKEditor toevoegen aan een component
Open app.component.ts en importeer hierin de classic editor die je eerder hebt geïnstalleerd. Maak hem daarna beschikbaar via een property in je class:
Tot slot gebruik je de tag <ckeditor> in je template om de rich text editor te plaatsen:

Behalve de data rechtstreeks in de template te zetten met data=”<h2>…</h2>” kun je hiervan uiteraard ook een variabele maken en deze binden aan de template. Vergeet niet om het attribuut data in dat geval dynamisch te maken met […]. De code in de HTML wordt dan iets als
[data]=”templateData”
en in app.component.ts wordt de variabele ingesteld. Het is niet verplicht om vooraf data op te geven. Je mag uiteraard ook met een lege editor beginnen.
templateData=’<h2>Welkom bij ….</h2>’;
4. Gegevens uitlezen en verwerken
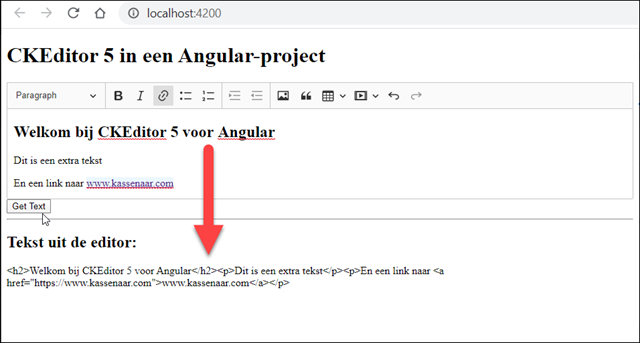
Uiteraard wil je iets doen met de tekst die in CKEditor is getypt. Hiervoor is de event (change) beschikbaar en de methode .getData(). We gebruiken een aantal hulpvariabelen en voegen een knop toe die de getypte tekst als HTML in de component template toont.
In werkelijkheid wil je de tekst waarschijnlijk naar een backend sturen om op te slaan. Gebruik in dat geval een service die HttpClient implementeert, enzovoort. Behandeling daarvan valt zoals je begrijpt buiten het bestek van dit artikel.
Pas eerst de template als volgt aan.
Wijzig app.component.ts om de gegevens te verwerken:

5. Conclusie
Dit artikel liet zien hoe je op eenvoudige wijze CKEditor 5 toevoegt aan een Angular-project. Uiteraard is er veel meer mogelijk dan in het kader van dit artikel kon worden besproken. Kijk bijvoorbeeld naar:
- Integratie met [(ngModel)]
- Welke @Input() properties beschikbaar zijn
- Welke @Output() properties beschikbaar zijn
- Op welke manier je de editor kunt stylen met CSS
- …en uiteraard alle overige documentatie
Lees hiervoor de informatie op https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/frameworks/angular.html.
Cross-site scripting (XSS)
Let er wel op dat áls je de tekst naar een backend stuurt, dat je kale HTML naar een API stuurt. Je backend moet dit als onbetrouwbare bron behandelen, en HTML altijd escapen. Een kwaadwillende gebruiker zou <script> tags kunnen typen met hierbinnen kwaadaardige code. Als je backend hierop niet is voorbereid, wordt vervolgens de scriptcode uitgevoerd! Dit wil geen enkele developer. Let hier dus goed op als je een rich text editor gebruikt (maar eigenlijk geldt dit voor alle user-input die je verzamelt. Escape altijd de HTML-tekens in de code.
Voorbeeldcode downloaden
Het eenvoudige project dat we hier gemaakt hebben, is beschikbaar op Github:
Meer weten over Angular? Boek een training via www.angulartraining.nl
Of lees een boek: Web Development Library – Angular
Peter Kassenaar
-- 7 mei 2020