Soms is er zo'n samenloop van omstandigheden dat je denkt 'hier moet ik wat mee doen'. Zo ook weer afgelopen week. Ik zat de worstelen met een ongewilde witruimte bovenaan een pagina. In Internet Explorer was het probleem niet zichtbaar, maar in Firefox wel. En juist had ik dit knelpunt verholpen (met dank aan Gert Ribbink voor de initiële oplossing) toen een lezer mij mailde met vrijwel hetzelfde probleem. En dus bedacht ik me dat dit geen toeval kon zijn en er waarschijnlijk nog wel meer webontwerpers tegen hetzelfde probleem aanlopen
Het probleem
Er is ongewenste witruimte zichtbaar rondom elementen. Soms in Internet Explorer wel en in Firefox niet, soms andersom. De pagina-opmaak kan hierdoor in de war raken.

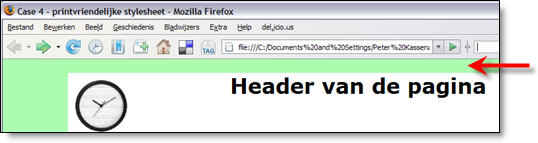
Figuur 1: Firefox geeft een ongewenste wituimte boven de pagina

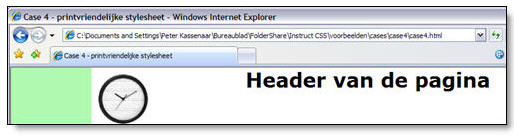
Figuur 2: Internet Explorer plaatst de pagina precies tegen de bovenrand van het venster
De oorzaak
Het bleek dat de koptekst <h1> in dit geval voor het probleem zorgde. Deze krijgt in Firefox standaard een margin van ongeveer 20 pixels aan de bovenkant en onderkant, terwijl dat in Internet Explorer niet het geval is.
De meer conceptuele oorzaak is dat er tussen de fabrikanten onderling gewoon geen vaststaande afspraken zijn gemaakt voor margin en padding van elementen. Met andere woorden: de ene keer krijgt een element in Firefox wel padding en in Internet Explorer niet, soms krijgen elementen juist margin (en soms niet) en soms werken de browsers precies tegengesteld (en in Opera en Safari gaat het weer anders). Kortom, het is een ratjetoe. Vandaar ook alle tientallen CSS-hacks die je op internet kunt vinden
De oplossing
De korte oplossing is: maak een stylesheet-regel waarin expliciet de margin voor kopteksten op nul wordt gezet. In Internet Explorer was dat al zo, dus verandert er niets. Maar in Firefox ziet de pagina er dan ook goed uit.
h1{
margin: 0;
}
De langere oplssing is: gebruik de analyse-tool Firebug voor Mozilla Firefox om de bron van het probleem te achterhalen en te verhelpen. In de video (08:41 min) laat ik hiervoor een mogelijke werkwijze zien.

Uiteraard zijn er meer methoden om te analyseren wat de oorzaak van lay-outproblemen is, maar het werken met Firebug (ik ken dit pas een paar maanden, maar zou nu al niet meer zonder kunnen!) is wel een van de makkelijkste manieren denk ik.
In de komende maanden hoop ik een serie videodemo's te maken over het werken met Firebug en de uitgebreide mogelijkheden van deze Firefox-extension.
Peter Kassenaar
-- 29 april 2008