 Op 20 november verschijnt het nieuwe Handboek Dreamweaver CS4 (Let op: niet te verwarren met het Handboek Dynamische websites met Dreamweaver, waarover ik eerder blogde). Dit Handboek is de opvolger van het Handboek Dreamweaver CS3 en gaat naast de standaardfuncties van Dreamweaver in op nieuwe kenmerken zoals de nieuwe gebruikersinterface van Dreamweaver, de werkbalk Gerelateerde bestanden, veel CSS en andere verbeteringen.
Op 20 november verschijnt het nieuwe Handboek Dreamweaver CS4 (Let op: niet te verwarren met het Handboek Dynamische websites met Dreamweaver, waarover ik eerder blogde). Dit Handboek is de opvolger van het Handboek Dreamweaver CS3 en gaat naast de standaardfuncties van Dreamweaver in op nieuwe kenmerken zoals de nieuwe gebruikersinterface van Dreamweaver, de werkbalk Gerelateerde bestanden, veel CSS en andere verbeteringen.
Via computerboek.nl kun je al vast een exemplaar reserveren. Je weet dan zeker dat je als eerste over dit handboek beschikt. Bovendien geldt tot 19 november een speciale intekenprijs. Je krijgt dan een korting van 20%. Dit betekent dat het boek tijdelijk wordt aangeboden voor EUR 19,90. Daarna geldt de vaste winkelprijs van EUR 24,90.
Columns
Speciaal voor computerboek.nl heb ik bovendien een aantal columns over Dreamweaver geschreven. Deze verschijnen in de weken voorafgaand aan de verschijning van het Handboek Dreamweaver CS4 in de nieuwsbrief van computerboek.nl. Na het verschijnen op de website van computerboek zal ik ze ook op dit blog publiceren. Maar dan beter J. Hier heb ik namelijk de ruimte om schermafbeeldingen bij te voegen :-). Hierbij de eerste column (lees online):
<column>
De drie beste verbeteringen in Dreamweaver CS4
Door: Peter Kassenaar
 Iedereen die de ontwikkelingen rondom (web)designtoepassingen een beetje volgt, zal het zijn opgevallen dat Adobe op 15 oktober een nieuw vlaggenschip heeft gelanceerd: Adobe Creative Suite 4, of kortweg CS4. Hierin zijn tal van programma's gebundeld die op de een of andere manier met ontwerpen te maken hebben. De bekendste toepassingen zijn Photoshop, Illustrator, Dreamweaver en Flash. Op dit moment is CS4 uitsluitend nog in het Engels verkrijgbaar, maar meestal volgen de Nederlandstalige versies enige weken na de algemene introductie.
Iedereen die de ontwikkelingen rondom (web)designtoepassingen een beetje volgt, zal het zijn opgevallen dat Adobe op 15 oktober een nieuw vlaggenschip heeft gelanceerd: Adobe Creative Suite 4, of kortweg CS4. Hierin zijn tal van programma's gebundeld die op de een of andere manier met ontwerpen te maken hebben. De bekendste toepassingen zijn Photoshop, Illustrator, Dreamweaver en Flash. Op dit moment is CS4 uitsluitend nog in het Engels verkrijgbaar, maar meestal volgen de Nederlandstalige versies enige weken na de algemene introductie.
Als schrijver en bètatester voor Adobe heb ik al enige maanden de kans gehad om kennis te maken met Dreamweaver CS4. In deze column geef ik een beknopte opsomming van wat volgens mij de drie allerbeste verbeteringen zijn in deze nieuwe versie van Dreamweaver. Mijn top 3 is natuurlijk bij lange na geen compleet overzicht. Zoals gebruikelijk claimt Adobe weer tientallen tot honderden verbeteringen. Maar hierbij moet worden aangetekend dat het wegwerken van een typefoutje in de vertaling net zo zwaar meetelt als een complete nieuwe feature Gerelateerde bestanden. Mijn opsomming is vooral een weergave van de nieuwe kenmerken die uw productiviteit als webdesigner enorm kunnen vergroten. Dat is toch immers wat we allemaal willen? Sneller werken en meer resultaat in minder tijd. Onderstaande nieuwe eigenschappen van Dreamweaver CS4 komen hierbij uitermate goed van pas. In willekeurige volgorde volgt nu mijn top 3 van verbeteringen.
Gerelateerde bestanden
Vroeger was het eenvoudig: in een webpagina stond HTML-code met zo hier een daar een tabel en een plaatje. Tegenwoordig lijken webpagina's meer op complete mediacontainers. In de pagina moet allerlei informatie verzameld en verwerkt worden voordat het eindresultaat naar de bezoeker kan worden verstuurd. Webpagina's bestaan uit HTML- en XML-code, een of meerdere CSS-stijlbladbestanden en vaak ook nog PHP-code of een JavaScript AJAX-framework. In Dreamweaver CS4 zijn de bestanden die samen de pagina vormen bereikbaar via een nieuwe werkbalk boven het documentvenster. Deze functie heet Gerelateerde bestanden (Related Files) en is enorm praktisch. Niet alleen is in één oogopslag zichtbaar welke bestanden aan de huidige pagina zijn gekoppeld, ze zijn bovendien met een muisklik te openen. Handig om bijvoorbeeld inzicht te krijgen in een PHP-functie of snel een CSS-definitie aan te passen.

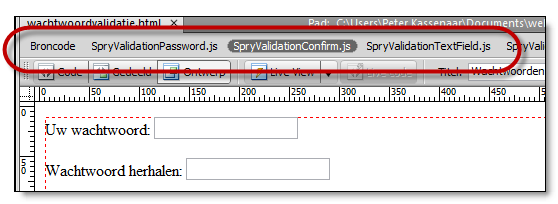
Figuur 1: Via de werkbalk Gerelateerde bestanden kunt u snel naar de broncode van alle gekoppelde bestanden springen.
Code-navigator
In het verlengde van de functie Gerelateerde bestanden ligt de gloednieuwe functie Code-navigator. Want is het natuurlijk makkelijk om te weten welke bestanden bij de huidige pagina horen, maar vaak is het tijdens het maken van een pagina minstens zo belangrijk om te weten welke code nu precies actief is op de plek van de cursor. Dan kunt u immers pas goed beoordelen waarom een bepaald element er niet zo uitziet als u verwacht en zijn lastige CSS-overervingsproblemen op te lossen. Welkom Code-navigator! Via een pictogram met een stuurwieltje (of optioneel via Alt+klikken in de pagina) wordt op de plaats van de cursor een venstertje geopend met een trapsgewijze opsomming van alle bestanden en CSS-stijlregels die actief zijn op de betreffende positie. Vanaf de algemene tag tot en met de specifieke stijl op die plek. Dit scheelt uren en uren zoekwerk in (vaak extern aangeleverde) CSS-stijlbestanden. Door in het pop-upvenster over de betreffende CSS-regel te zweven worden de eigenschappen zichtbaar (zoals de instellingen voor lettertype, achtergronden, padding en margin) en zijn ze uiteraard weer direct aan te passen. Klik op een CSS-regel en Dreamweaver opent niet alleen het juiste stijlbestand, maar plaatst de cursor ook onmiddellijk op de juiste stijl zodat u direct wijzigingen kunt aanbrengen. Hmm... Ik schreef dat de top 3 in willekeurige volgorde was, maar nu ik er over nadenk staat Code-navigator voor mij waarschijnlijk wel op de eerste plaats van productiviteitsverbeteringen!

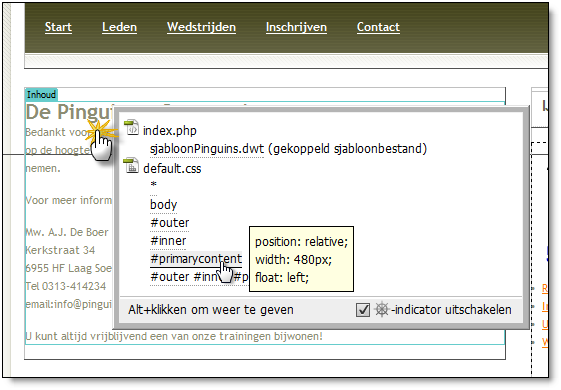
Figuur 2: De Code Navigator laat direct zien welke regels op welke positie van kracht zijn.
Photoshop Smart Objects
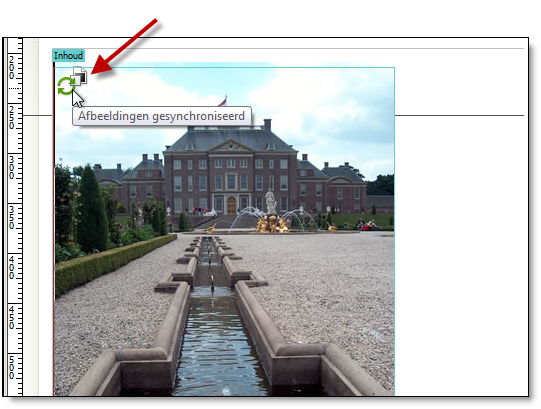
Al in de vorige versie van Dreamweaver was het mogelijk om complete Photoshop-afbeeldingen of selecties uit een Photoshop-bestand te kopiëren naar een webpagina. In Dreamweaver CS4 is deze functie opgewaardeerd naar het invoegen van Photoshop Smart Objects. Dit betekent dat wanneer u extern wijzigingen aanbrengt in het Photoshop-bestand, deze automatisch in Dreamweaver (kunnen) worden doorgevoerd. U mag die wijzigingen zelf accepteren of verwerken; dit wordt aangegeven met een pictogram in de bovenhoek van de afbeelding. Gewijzigde afbeeldingen hoeven dus niet opnieuw geselecteerd en geïmporteerd te worden en u hoeft niet opnieuw het importformaat (gif of jpeg), de compressiefactor en afmetingen in te stellen. Dit levert vooral veel voordelen op wanneer afbeeldingen extern worden aangeleverd of u in een team van ontwikkelaars en designers werkt aan een website.

Al deze nieuwe kenmerken (en meer!) worden natuurlijk beschreven in het boek Handboek Dreamweaver CS4 van ondergetekende dat medio november 2008 verschijnt. Op papier is het misschien lastig om u een beeld te vormen van deze nieuwe eigenschappen van Dreamweaver CS4, maar zoals gebruikelijk is bij Adobe een trialversie van het programma te downloaden (http://www.adobe.com/nl/products/dreamweaver/). U kunt dan zelf bekijken hoeveel productiviteitswinst deze nieuwe kenmerken voor u betekenen.
Peter Kassenaar
</ column>