 Als u dit blog wat vaker leest dan zult u zien dat ik regelmatig video's publiceer over allerlei zaken. Dat was oorspronkelijk een hobby van mij, maar ook in mijn werk is deze kennis al vaak van pas gekomen. Ik ben sinds 1999-2000 bezig met het opnemen en bewerken van (scherm)video's en heb hier –in alle bescheidenheid – inmiddels al veel ervaring mee opgedaan. Gebruik bijvoorbeeld de tag Video voor een compleet overzicht van berichten op dit blog die hier over gaan.
Als u dit blog wat vaker leest dan zult u zien dat ik regelmatig video's publiceer over allerlei zaken. Dat was oorspronkelijk een hobby van mij, maar ook in mijn werk is deze kennis al vaak van pas gekomen. Ik ben sinds 1999-2000 bezig met het opnemen en bewerken van (scherm)video's en heb hier –in alle bescheidenheid – inmiddels al veel ervaring mee opgedaan. Gebruik bijvoorbeeld de tag Video voor een compleet overzicht van berichten op dit blog die hier over gaan.
Voor klanten en opdrachtgevers maak ik bij de oplevering van een nieuwe site of applicatie bijvoorbeeld vaak een serie instructievideo's over [nieuwe] kenmerken van de applicatie en de wijze waarop hij het best gebruikt kan worden. Dat scheelt veel schrijfwerk en uitleg-sessies. Ook in usability-onderzoeken worden veel video-opnames gebruikt om sites en applicaties te verbeteren.
Videotraining en vBook
Daarnaast heeft ons bedrijfje voor de publieksmarkt (=de consument) in samenwerking met uitgeverij Van Duuren Media onder de noemer 'Videotraining' en 'vBooks' ook een aantal kant-en-klare videoproducties gemaakt. Dit zijn bijvoorbeeld
 en nog een aantal anderen. Een compleet overzicht hiervan is nog beschikbaar op de oude site. U kunt ze desgewenst nog steeds bestellen. Er is nog voorraad!
en nog een aantal anderen. Een compleet overzicht hiervan is nog beschikbaar op de oude site. U kunt ze desgewenst nog steeds bestellen. Er is nog voorraad!
Nu is deze reeks inmiddels wel enigszins verouderd geraakt. De nieuwste versies van de software (Premiere Pro CS3 en Dreamweaver CS3) wordt hierin niet besproken en er zijn problemen bekend bij gebruik van de nieuwste versie van Flash Player. Hoewel de besproken technieken zeker ook in de nieuwe versies nog goed gebruikt kunnen worden, zien we dat deze serie langzamerhand aan het einde van zijn levenscyclus is gekomen.
Wat onze klanten hierbij altijd als een groot voordeel hebben ervaren is – indien mogelijk – het gebruik van Nederlandstalige software in de video's (waar ze zelf ook mee werken) en Nederlandstalig gesproken instructies. Natuurlijk zijn op het web ook tal van videoinstructies te vinden, maar deze zijn vaak in het Engels. En het is al lastig genoeg om een nieuwe techniek te leren, laat staan dat deze ook nog gepresenteerd wordt in een taal die niet je eerste taal is.
Nieuwe uitgaven en tijdgebrek
Het oorspronkelijke idee was om de hiervoor genoemde serie ook uit te breiden met uitgaven over bijvoorbeeld Flash, Photoshop en Digitale fotografie. Door tijdsgebrek is dat er helaas echter nooit concreet van gekomen. Oh, ideeën en kennis genoeg, maar de hectische computerboekenmarkt leent zich er helaas niet voor om je ongestoord een paar maanden op een zolderkamertje op te sluiten en rustig een nieuw product in elkaar te sleutelen. Het is altijd rennen en vliegen om boeken te schrijven voor de volgende nieuwe serie toepassingen (Office 2007, Windows Vista, CS3 en ga zo maar door).
Ik heb destijds echter al wel enige tientallen video's over verscheidene onderwerpen opgenomen en gemonteerd. Maar deze zijn helaas op de plank komen te liggen.
Tot vandaag.
Onlangs kwam ik ze weer tegen toen ik mijn vaste schijf-archief aan het opschonen was. En omdat ik nu een mooi publicatiemedium heb (dit blog) met redelijk veel schijfruimte kan ik makkelijker de betreffende video's distribueren. Ik heb besloten de video's de komende periode langzamerhand op dit blog te publiceren en eens te kijken hoe mensen hier op reageren.
Afweging
Ik moest hierbij de volgende afwegingen maken
- De filmpjes zijn ondertussen al weer een paar jaar oud (hoewel de behandelde technieken veelal tijdloos zijn), waardoor ze waarschijnlijk lastig in de reguliere hype-markt ('altijd het nieuwste van het nieuwste') te verkopen zijn...
- maar as ik ze gratis op het blog zet, verdien ik er niets aan. Er zit wel tientallen uren werk in...
- ...maar het potentiële publiek dat ik bereik is wel veel groter (dan via een vaste verpakking in de (web)winkel)...
- ...en misschien willen bezoekers zelf wel een vrijwillige donatie doen?
En dus heb ik maar besloten om inderdaad dit nieuwe experiment te starten.
Doneren
Eigenlijk verandert er niets. Alles op dit weblog blijft gratis beschikbaar. Behalve dat er nu een optie 'Doneren' in het menu aan de rechterkant van deze pagina is bijgekomen. Hiermee kunt u een vrijwillige bijdrage storten als blijk van waardering voor de uren die er in zijn gaan zitten en als dank voor de kennis die u via de filmpjes hebt opgedaan.
U kunt een bijdrage geven via de betaalsystemen iDeal en PayPal.
Nogmaals, het is niet verplicht, maar ik zou het zeker op prijs stellen. Al is het alleen al uit nieuwsgierigheid hoeveel Nederlanders dit daadwerkelijk doen. Over een paar maand zal ik via een blogbericht eens laten weten hoeveel de Donatie-knoppen tot dan toe hebben opgebracht.
Daarbij: als u een donatie hebt gedaan voelt dat erg goed! (voelt u zich na een paar dagen niet meer zo goed? Doe nog een donatie! :-)
Video – Digitale fotografie
Genoeg tekst voor dit moment, laat ik deze serie starten met een eenvoudige instructie die oorspronkelijk bedoeld was voor de serie 'Videotraining – digitale fotografie'.
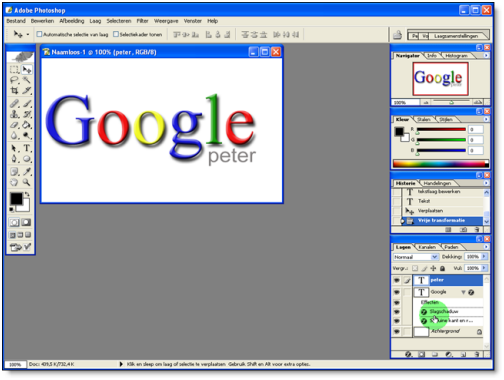
Tijdens mijn trainingen destijds merkte ik bijvoorbeeld dat veel gebruikers niet weten hoe ze binnen Photoshop (of een willekeurig ander grafisch pakket) een woord kunnen maken waarbij de letters verschillende kleuren hebben – denk aan het Google logo.

En dus heb ik daar een video van gemaakt (08:41 min). Hierin komen verschillende aspecten aan de orde
- Tekst typen en het lettertype aanpassen
- Werken met teksteffecten in Photoshop: verschillende kleuren, slagschaduw en schuine rand (bevel).
- Teksten op verschillende lagen plaatsen.
De video is opgenomen met Photoshop CS2, maar het werken met teksten is al sinds Photoshop 6 of 7 niet sterk meer gewijzigd, zodat de instructie vrijwel voor elke Photoshop-versie (of Photoshop Elements) geschikt zal zijn (natuurlijk zijn er wel allerlei extra effecten toegevoegd, zoals tekst langs een pad en werken met vectorteksten, maar voor de basishandelingen die hier worden besproken maakt dat niet veel uit).
Conclusie
In de komende weken/maanden zal ik regelmatig nieuwe video's plaatsen die oorspronkelijk bedoeld waren voor commerciële exploitatie. Als u hiervan op de hoogte gehouden wilt worden, neem dit blog dan op in uw RSS-favorieten (héééé, hoe moet dat? Daar kan ik ook wel een video van maken!), dan krijgt u vanzelf een berichtje wanneer een nieuw filmpje beschikbaar is.
Hebt u suggesties of tips voor nieuwe (instructie-)video's, of wilt u misschien een serie video's produceren voor het trainen van werknemers binnen uw bedrijf, neem dan nader contact op.
Ook andere opmerkingen zijn uiteraard welkom door een commentaar bij dit bericht achter te laten.
Bedankt voor het lezen/kijken,
Peter Kassenaar
-- 5 juli 2008