Aha, dit blog wordt kennelijk goed gelezen bij Google :-).
Nog maar een paar dagen geleden blogde ik over het feit dat Chrome zo weinig vooruitgang had geboekt in een jaar, en prompt komen ze met een nieuwe versie: Google Chrome 3.0.

Ik heb hem vanochtend gedownload en geïnstalleerd en dit blogbericht is het resultaat van een eerste indruk van een kwartiertje surfen met Chrome.
Wat valt op en wat is er nieuw?
Het valt op dat Chrome niet automatisch meldt dat een nieuwe versie beschikbaar is. Ik las het op een blog (dat ik aan het lezen was in Chrome!), maar moest handmatig de updateprocedure starten. Dit gaat via de knop Opties in de werkbalk en vervolgens Over Google Chrome. In het venster verschijnt de melding Er is een nieuwe versie beschikbaar.
Na het aanklikken hiervan wordt de nieuwe versie verder wel automatisch opgehaald en geïnstalleerd. Na het herstarten van Chrome is het versienummer opgewaardeerd.
Voor:

Na:

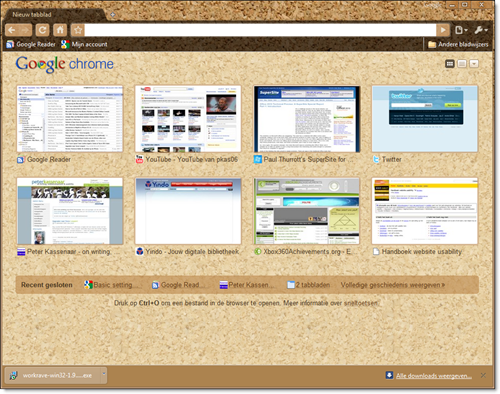
Nieuwe homepage
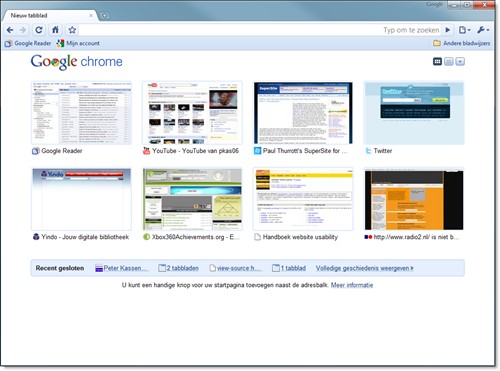
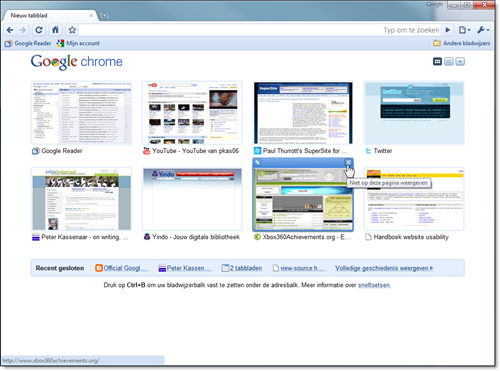
Na het opnieuw starten valt op dat de homepage met meestbezochte sites opnieuw is vormgegeven. Hij is nu een stuk cleaner. De miniatuurweergaven van sites kun je vastpinnen of sluiten door er met de muis overheen te bewegen. Tevens kun je ze oppakken en eventueel naar een andere positie slepen.
Boven de miniatuurweergaven staan twee knoppen om de sites weer te geven als afbeeldingen (de standaardweergave) of als lijst. De wisseling tussen de weergaves gaat met een vloeiende animatie.

Onder de miniatuurweergaven staat nu een balk met recent gesloten tabbladen en kun je de volledige browse-geschiedenis weergeven.
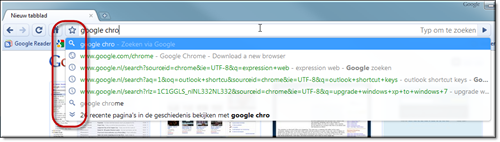
Verbeterde adresregel/omnibox
Een van de grote voordelen van Chrome vind ik de manier waarop de adresregel is uitgewerkt. Als je een webadres typt opent Chrome de betreffende pagina, als je een trefwoord typt, wordt automatisch een zoekopdracht met dat trefwoord uitgevoerd.
Nieuw in Chrome 3.0 is dat ook met pictogrammen wordt aangegeven of de suggestie die Chrome toont een aanbevolen site is, een zoekopdracht, een site uit je favorietenlijst of een site uit je geschiedenis.
Ik moet er nog wat langer naar kijken, maar op het eerste gezicht lijkt dit me een nuttige toevoeging.

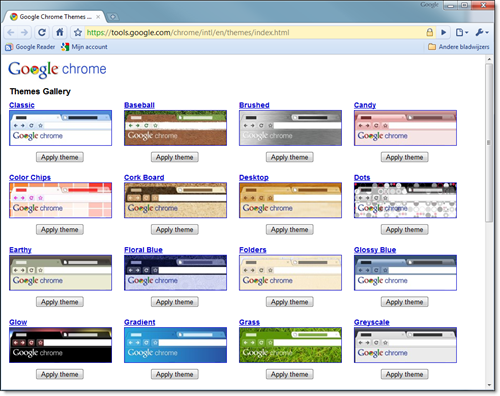
Thema’s
Persoonlijk kan het me geen biet schelen, maar er zijn internetters die graag alles een afwijkend kleurtje geven en vensters willen aanpassen aan hun ‘mood’. Of aan het seizoen. Of aan hun verjaardag. Of aan, nou ja, je begrijpt het principe.
Wel, met ingang van Chrome 3.0 kan dat.
Op de site van Chrome zijn allerlei thema’s te downloaden. Je bereikt ze via de knop Opties (de knop met de moersleutel) en vervolgens Opties, tabblad Persoonlijke items, knop Thema’s ophalen.

Door op de knop Apply Theme te klikken, wordt het thema direct toegepast. Bevalt het je niet, dan kun je het met een knop Ongedaan maken direct weer weggooien. Wil je later het standaardthema herstellen, kies dan het thema Classic uit de Themes Gallery.
Chrome als kurken prikbord:

Wil je de thema’s in eerst eens afzonderlijk bekijken (bijvoorbeeld in een andere browser), ga dan naar http://www.google.com/chrome/intl/en/themes/.
HTML 5 <video> tag
Chrome 3.0 ondersteunt een groot deel van de (voorgestelde) HTML 5-uitbreidingen, waaronder het gebruik van de tag <video>. Hierdoor kunnen video’s rechtstreeks in een webpagina geplaatst worden en is het niet meer nodig externe afspeelmodules zoals Flash Player, QuickTime of Windows Media Player te gebruiken.
Het is natuurlijk nog de vraag welke websites dit al aanbieden (kip-ei situatie), maar in elk geval is het goed dat de browser al vast inspeelt op de komende HTML 5-standaard.
Wat ontbreekt nog steeds?
Hoe leuk alle thema’s en pictogrammen in de omnibox ook mogen zijn, de zware ontbrekende items zijn met deze 3.0-release wat mij betreft nog steeds niet aangepakt. Hieronder vallen onder meer:
- Ondersteuning voor XML-bestanden. Bijvoorbeeld RSS-feeds worden als kale XML-tekst in het venster weergeven. Als programmeur gebruik ik vaak ook de browser om de uitvoer van een XML-webservice te checken. Chrome is hiervoor compleet ongeschikt. IE en Firefox doen dit veel beter.
- Ondersteuning voor Add-ins. Het is nog steeds niet mogelijk om extra onderdelen (werkbalken, tools, gadgets) binnen Chrome te laden, zoals in Firefox al een jaar of zeven, acht mogelijk is.
- Integratie met andere Googlediensten. Het is nog steeds niet mogelijk om vanuit de browser direct naar andere Googlediensten te springen, zoals GMail, je Agenda, je iGoogle-account enzovoort. Of zou dit bewust zijn, en moeten we hiervoor wachten op het aangekondige Google Chrome OS? De tijd zal het leren.
Meer informatie
Hier vind je meer informatie over Google Chrome:
Peter Kassenaar
-- 16 september 2009.