In een korte serie blogposts kijk ik vooruit naar de komst van Angular2, de volgende versie van het populaire JavaScript-framework AngularJS. Lees ook het eerste deel van deze serie:

Specifieke kenmerken van Angular2
In de vorige blogpost zagen we al dat Angular2 is gebouwd op moderne standaarden die nog niet beschikbaar waren toen de eerste versies van AngularJS het licht zagen. Dat is mooi, maar het betekent wel dat Angular2-projecten voor het grootste deel niet compatibel zullen zijn met bestaande AngularJS-code. Wat is er dan zoal nieuw in Angular2?
ECMAScript 2015
Angular2 zal geheel geschreven zijn in en voor ECMAScript 2015 (voorheen: ‘ECMAScript 6’). Dit is de nieuwste versie van JavaScript die in de zomer van 2015 voltooid is. Langzamerhand zullen browsers steeds meer ECMAScript 2015-kenmerken gaan ondersteunen. Deze versie brengt classes, modules en meer binnen JavaScript. Met nieuwe keywords wordt tevens het principe van generics mogelijk gemaakt in JavaScript. ECMAScript 2015 maakt meer modulaire opbouw van code mogelijk, waarbij het seperation of concerns (SoC)-principe is ingebouwd in het framework. Uiteraard kon dit ook al in AngularJS 1.x-projecten, maar dan moest u er zelf op letten.
TypeScript
TypeScript is een optionele uitbreiding van ECMAScript 2015 waarmee annotaties in JavaScript-code toegevoegd kunnen worden. Zo wordt het voor het eerst in JavaScript bijvoorbeeld mogelijk aan te geven of een parameter een string is, een array of objecten. Met TypeScript kunnen (zoals de naam al aangeeft) en types kunnen worden gedefinieerd in JavaScript die vervolgens ook daadwerkelijk door de JavaScript-compiler in de browser worden afgedwongen. Dit principe kennen we uiteraard al jaren in Java en C#, maar is een ware revolutie in een loosely typed language als JavaScript, die ook nog eens op de client (browser) draait en niet op de server.
Deze eigenschappen zijn niet verrassend overigens, want TypeScript wordt gemaakt door dezelfde Anders Hejlsberg, die ook C# ontwikkeld heeft (en nog veel langer geleden de auteur was van zowel Turbo Pascal als Delphi). Google en Microsoft werken nauw samen bij de ontwikkeling van TypeScript en Angular2.
Module Loader
In AngularJS is het niet mogelijk om ‘lazy loading’ uit te voeren met modules. Alle benodigde scriptbestanden moeten op voorhand bekend zijn en geladen worden, ook al worden ze door de klant vervolgens nooit gebruikt in de app. Er zijn wel omwegen mogelijk in de vorm van extra libraries als require.js, maar het blijft behelpen. In Angular2 is de globale module loader System.js gebruikt. Deze laadt op verzoek ECMAScript 2015-modules, of modules die andere desingprincipes aanhangen, zoals AMD of CommonJS. Alles werkt. U hoeft geen keuze meer te maken. Dit is vooral in grotere projecten uiteraard erg handig.
Componenten
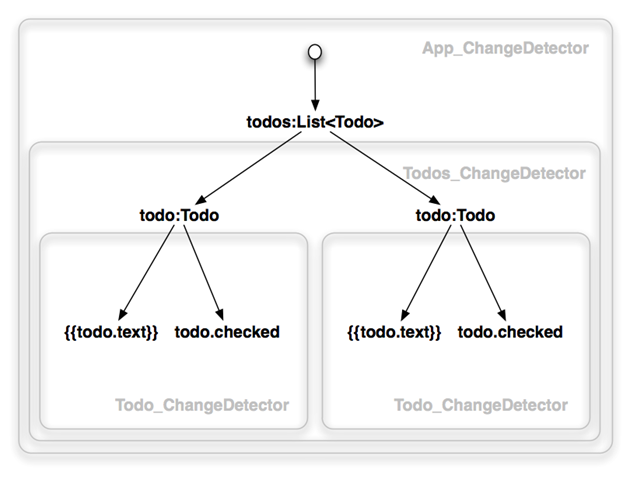
In AngularJS schreef u gewoon HTML-pagina’s die verrijkt werden met ng-* directives om aan te geven dat het betreffende element door Angular behandeld werd. In Angular2 wordt dat anders. De complete app wordt opgebouwd uit componenten. En: elk onderdeel op de pagina is een component: de menubalk, de footer, het inlogformulier, het inhoudsgebied, tabellen met data, enzovoort. Componenten kunnen andere componenten laden. Elke component is als het ware een mini-applicatie die onafhankelijk kan draaien en waarin de afhankelijkheden (dependencies) van andere componenten wordt aangegeven. Via de module loader zoekt Angular de betreffende component op en wordt hij geladen in de component waarin hij nodig is. Een applicatie bestaat op die manier letterlijk uit een boomstructuur (tree) van componenten.

Componenten zijn daarmee de vervanger van traditionele directives. Maar ook directives zelf bestaan nog in Angular2. Het verschil is dat componenten een eigen stukje user interface hebben (een view), terwijl directives in Angular2 worden toegepast op een stukje bestaand DOM. Denk bijvoorbeeld aan een tooltip-directive of animatie-directive voor een bestaand DOM-element.
Consistente schrijfwijze
Angular2 biedt voor het eerst een consistente schrijfwijze voor attributen, events en referenties in de pagina (dus eigenlijk: binnen de componenten). Dit zal veel webdesigners en Angular-veteranen afschrikken, omdat de HTML er totaal anders uit komt te zien. De bekende AngularJS-directives als ng-click, ng-bind, ng-app, ng-repeat komen allemaal te vervallen!
- Waarden van attributen, de properties, worden nu gebonden met blokhaken (als in <div [hidden]="isHidden">).
- Events worden gebonden met ronde haken, als in <button (click)="handleClick">.
- Referenties naar een element worden opgegeven met een hashtag <input #firstName …>.
Dit ziet er in het begin bizar uit, maar uiteindelijk is het wel veel consistenter omdat nu aan de linkerkant van het isgelijkteken altijd de handeling wordt aangegeven.
In de oude situatie werd aan de linkerkant van de vergelijking een directive geplaatst, waarbij het framework aan de rechterkant maar moest uitvogelen wat er moet gebeuren (databinden? Waarde in de user interface schrijven? Functie aanroepen op controller?). Dit kostte erg veel performance en maakt het lastig voor tooling en testing om te reageren op AngularJS 1.x-code.
Door deze syntaxis-verandering kunnen tientallen directives vervallen en hoeven nieuwkomers in Angular2 minder dingen te leren. Maar, eerlijk is eerlijk, voor overstappers zal het lastig zijn. Meer dan lastig.
Wilt je meer weten over het hoe-en-waarom van deze designbeslissing, bekijk dan de keynote van Misko Hevery (de oorspronkelijke maker van Angular) op Ng-conf 2015 (www.youtube.com/watch?v=-dMBcqwvYA0) .
Training in Angular2
In oktober ga ik (opnieuw) naar de VS voor conferentie en training over onder meer Angular2. Vanaf medio november 2015 zal ik deze kennis gebruiken om de eerste Angular2-trainingen in Nederland en België op te gaan zetten. Neem contact op als je hier alvast meer over wilt weten.
Medio voorjaar 2016 – zo snel mogelijk na de definitieve releasedatum – schrijf ik een boek over Angular2 in de Web Development Library.
Peter Kassenaar
-- 10 september 2015