Niemand kan het enorme succes van de Apple App Store zijn ontgaan. Ruim anderhalf jaar na lancering van de online softwarewinkel van Apple zijn er zoals bekend al meer dan honderdduizend toepassingen te vinden. De Apple-topmensen buitelen over elkaar heen bij het naar buiten brengen van steeds fantastischer cijfers. Een miljard downloads, twee miljard, drie miljard. En zo zal het nog wel even verder gaan.
Ook ik.
Ik denk dat ik prima voldoe aan het profiel van de gemiddelde iPhone/App store gebruiker. Ik ben een redelijk tevreden iPhone 3G(S)-bezitter en spendeer ongeveer een tientje per maand aan nieuwe applicaties en games. Het downloaden en installeren van apps vanuit de App Store naar je iPhone of iPod touch is een fluitje van een cent. Zoek een leuke applicatie, klik op Koop nu, geef je wachtwoord op. De de rest verloopt automatisch.

Langzamerhand groeit het aantal toepassingen op mijn telefoon. Maar al mijmerend merk ik dat ik langzamerhand ervaar dat het toch ontbreekt aan een belangrijk aspect in de hedendaagse computerbeleving.
Integratie.
Alle programma’s in de App Store staan op zich. Er zijn –afgezien van de UI-ontwerprichtlijnen van Apple en enkele technische eisen- geen overkoepelende regels, geen gezamenlijke kenmerken die de apps met elkaar verbinden.
Soms hebben apps van dezelfde ontwikkelaar een gezamenlijke high score-lijst of kun je je eigen prestaties vergelijken met die van je vrienden. Tenminste, als die dezelfde applicatie of game hebben gekocht en zich bij de makers (meestal via een aparte website) hebben aangemeld. Maar dit moet dan voor elke ontwikkelaar afzonderlijk en steeds opnieuw gebeuren.
Niet handig.
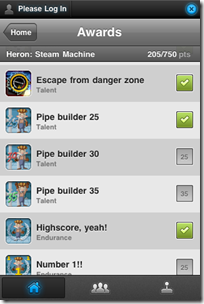
Hieronder zie je twee willekeurige screenshots uit games op mijn telefoon. Ze bieden elk een eigen scoresysteem, zonder onderlinge relatie of uitwisseling. Hoe leuk zou het zijn als deze scores, gecombineerd over meerdere games in een totaalgetal tot uitdrukking kunnen worden gebracht?
Heel leuk.

Screenshot uit Let’s Golf, er zijn 26 ‘trophies’ te verzamelen in deze game.

Screenshot uit Heron Steam machine, er zijn 22 in-game ‘awards’ te verdienen.
XBox Live
Ik denk dat het in dit geval goed zou zijn als Apple voor een voorbeeld eens zou gaan winkelen bij Microsoft. Die heeft met Xbox Live een prima voorbeeld in handen hoe een globaal, universeel scoresysteem binnen het platform gerealiseerd kan worden. Op Xbox Live (XBL)heeft elke deelnemer een eigen naam (gamertag). Deze is uniek binnen het platform en is in elke game dezelfde.
In elke game (elke game) die je speelt op Xbox Live zijn 1000 punten te verdienen. Dit zijn de zogenoemde achievements. Achievements verdien je door levels uit te spelen, moeilijke opdrachten te vervullen en meer. Alle behaalde punten in een game worden bijgeschreven op je gamertag. Zo kan iedereen op XBL zien welke score je binnen welke game hebt behaald.
Ik heet op Xbox Live bijvoorbeeld eenvoudig PeterKassenaar en iedereen ter wereld kan met enkele muisklikken zien welke games ik allemaal heb gespeeld en hoeveel punten dit me heeft opgeleverd. Bijvoorbeeld via gamercard.xbox.com of via de dienst MyGamerCard, op http://profile.mygamercard.net/peterkassenaar
Rondom het achievementsysteem is een hele cultus ontstaan die perfect aansluit bij het Web 2.0-idee, en breder dan dat. Er zijn talloze sites en communities met achievement-tips, -overzichten en ranglijsten.
Sinds vorige jaar kent XBL bovendien complete integratie met diensten als Twitter en Facebook, waarbij je ook via deze platformen contact kunt leggen met medegamers of updates van je eigen gamestatus kunt publiceren. Naar mijn mening is het achievement-systeem een van de pijlers die er voor zorgt dat XBL wereldwijd een groot succes is. Er zijn meer dan 20 miljoen gamers aangesloten bij XBL (ter illustratie: dat is toevallig ongeveer gelijk aan het aantal verkochte iPhones op dit moment)
Idee
Dat bracht mij op het idee: waarom zijn er geen Apple Achievements?
Over de naam kun je natuurlijk discussiëren, maar het idee is duidelijk. Een overkoepelend scoremechanisme voor games of andere typen toepassingen (maar games komen het meest in aanmerking, denk ik) zou de Apple App Store Experience naar een volgend level tillen.
Apple hoeft het XBL-scenario niet zo strikt te volgen als Microsoft oplegt (het integreren met het achievement-systeem is verplicht voor elke game die een uitgever voor de Xbox wil maken), maar het zou een stuk beter kunnen dan nu. Nu staat elke game in de Apple App Store op een eigen eilandje en is er geen enkele relatie met andere games of apps op je iPhone.
Apple zou bijvoorbeeld op de volgende manier kunnen beginnen.
Developers
- Maak het voor ontwikkelaars mogelijk zich optioneel aan te sluiten bij een nieuw te starten Apple Achievement Program (AAP, haha). In het AAP worden de basale eisen vastgelegd waaraan games moeten voldoen, er moet bijvoorbeeld een standaard aantal punten te verdienen zijn, er moet een minimum- en maximumaantal punten per achievement worden ingesteld enzovoort. Dit kan worden geïntegreerd in het bestaande iPhone Developer Program.
- Games die meedoen aan het AAP mogen een extra logo voeren voor extra promotie in de App store en op andere platformen en in andere media.
- Games die meedoen aan het AAP worden extra in het zonnetje gezet en genieten een aantal extra developersvoordelen (ondersteuning, promotie, royaltyverdeling) vanuit Apple. Dit om het voor developers aantrekkelijk te maken zich aan te sluiten bij het AAP.
- Stel een AAP-API (Application Programming Interface) beschikbaar voor developers, zodat het mogelijk wordt weer aparte toepassingen te ontwikkelen om de status van een AAN-deelnemer op te vragen, zijn punten te checken, toe te voegen aan vriendenlijsten, communities enzovoort.
Gebruikers
- Maak het voor gebruikers mogelijk een Apple Achievement Nickname (AAN) te kiezen en schrijf behaalde punten in diverse games bij op dit account.
- Creëer een platform voor AAN-deelnemers waar ze contacten kunnen leggen, tips uitwisselen, competities en toernooien kunnen organiseren enzovoort. Dit kan een aanvulling zijn aan Mobile Me, of parallel hieraan ontwikkeld worden.
- biedt rondzendlijsten en events en acties voor (nieuwe) games die onder het AAP-programma verschijnen.
Voordelen
De voordelen hiervan lijken mij evident.
- Games staan niet meer op zichzelf, maar maken opeens deel uit van een veel groter, organisch groeiend geheel waarin tal van interessante dwarsverbanden en sociale interacties mogelijk zullen blijken.
- Het wordt voor gebruikers aantrekkelijker een game aan te schaffen als er punten mee te verdienen zijn waar mee gepronkt kan worden (“vergelijk je Apple Achievement Score met je friends!”).
- Het wordt dus voor ontwikkelaars (nog) aantrekkelijker te investeren in kwalitatief goede games omdat de opbrengsten hoger zullen zijn. Ik verwacht dat games die aan het AAP deelnemen bij gelijkblijvende randvoorwaarden (prijs, mogelijkheden) succesvoller zullen zijn dan niet-AAP-games.
- Apple bevestigd opnieuw haar goede naam op het gebied van Total User Experience en biedt een nieuw Unique Selling Point ten opzichte van nieuwe, alternatieve app stores die inmiddels ook als paddestoelen uit de grond schieten ( Android Market, Windows Mobile Marketplace).
- Het AAP is ook een nieuw USP in vergelijking met andere handheld gamesplatformen (Nokia, Nintendo DS) en versterkt opnieuw de positionering van de iPhone/iPod touch als gaming platform.
Apple, dit idee is voor jullie.
Doe er wat mee.
[UPDATE, 19 maart 2010: enkele dagen nadat ik dit artikel had geschreven, heeft Microsoft op het World Mobile Congres in Barcelona de Windows Phone 7 series aangekondigd. Dit platform voldoet bijna exact aan de specificaties die ik hiervoor heb beschreven. Leuk om te zien, ik ben benieuwd wat dit platform gaat brengen. Beschikbaar: najaar 2010. ]
Peter Kassenaar
-- 25 januari 2010